dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #36108
Re: Events capture not loading
Is it the same error log after clearing your cache?
Can I log into your server and take a close look?
---
Thank you,
Abyot.
On Thu, Mar 5, 2015 at 8:08 AM, Kamugunga Adolphe <kaadol@xxxxxxxxx> wrote:
> I tried both clearing browser and system caches but it doesn't resolve
> the it. The issue is that when i browser the a copy of this instance
> hosted somewhere else where i took the backup to restore it is is working
> fine.
>
>
>
> On 4 March 2015 at 20:17, Abyot Gizaw <abyota@xxxxxxxxx> wrote:
>
>> Hi,
>>
>> I suspect this is related to caching. What happens if you do full browser
>> cache cleaning?
>>
>> -----
>> Thank you,
>> Abyot.
>>
>> (sent from mobile)
>> On Mar 4, 2015 5:44 PM, "Kamugunga Adolphe" <kaadol@xxxxxxxxx> wrote:
>>
>>> Hi,
>>> I am having hard time loading event capture on the new instance on
>>> server. The system normally works fine on another server running 2.17 but
>>> when i restore the back up to another server, all other functions (event
>>> report, pivot report, reports, data entry etc) are working fine excluding
>>> event capture.
>>> Could you please provide a hint and the root causes
>>>
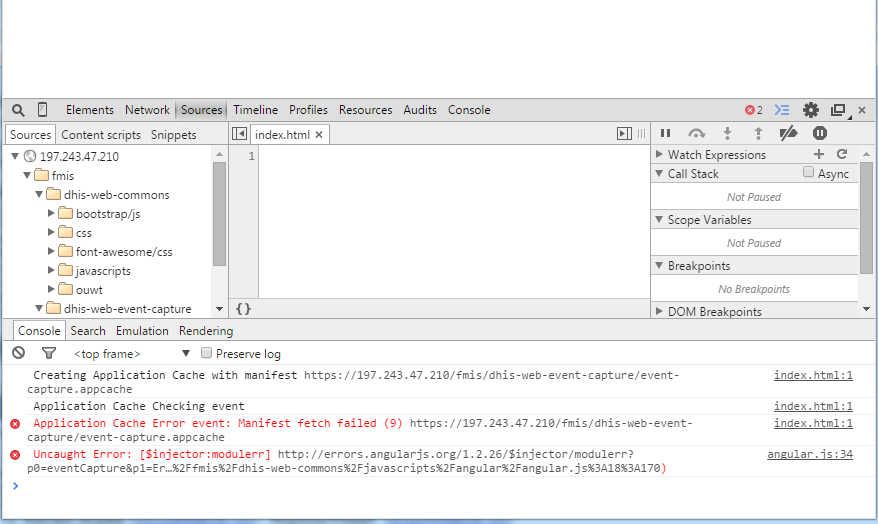
>>> Here are the browser logs:
>>> [image: Inline images 1]
>>>
>>> Error: error:modulerr
>>> Module Error
>>>
>>> Failed to instantiate module eventCapture due to:
>>> Error: [$injector:modulerr] http://errors.angularjs.org/1.2.26/$injector/modulerr?p0=... <http://errors.angularjs.org/1.2.26/$injector/modulerr?p0=d2Filters&p1=Error%3A%20%5B%24injector%3Anomod%5D%20http%3A%2F%2Ferrors.angularjs.org%2F1.2.26%2F%24injector%2Fnomod%3Fp0%3Dd2Filters%0A%20%20%20%20at%20Error%20(native)%0A%20%20%20%20at%20https%3A%2F%2F197.243.47.210%2Ffmis%2Fdhis-web-commons%2Fjavascripts%2Fangular%2Fangular.js%3A6%3A450%0A%20%20%20%20at%20https%3A%2F%2F197.243.47.210%2Ffmis%2Fdhis-web-commons%2Fjavascripts%2Fangular%2Fangular.js%3A20%3A494%0A%20%20%20%20at%20https%3A%2F%2F197.243.47.210%2Ffmis%2Fdhis-web-commons%2Fjavascripts%2Fangular%2Fangular.js%3A21%3A502%0A%20%20%20%20at%20https%3A%2F%2F197.243.47.210%2Ffmis%2Fdhis-web-commons%2Fjavascripts%2Fangular%2Fangular.js%3A33%3A267%0A%20%20%20%20at%20r%20(https%3A%2F%2F197.243.47.210%2Ffmis%2Fdhis-web-commons%2Fjavascripts%2Fangular%2Fangular.js%3A7%3A290)%0A%20%20%20%20at%20e%20(https%3A%2F%2F197.243.47.210%2Ffmis%2Fdhis-web-commons%2Fjavascripts%2Fangular%2Fangular.js%3A33%3A207)%0A%20%20%20%20at%20https%3A%2F%2F197.243.47.210%2Ffmis%2Fdhis-web-commons%2Fjavascripts%2Fangular%2Fangular.js%3A33%3A284%0A%20%20%20%20at%20r%20(https%3A%2F%2F197.243.47.210%2Ffmis%2Fdhis-web-commons%2Fjavascripts%2Fangular%2Fangular.js%3A7%3A290)%0A%20%20%20%20at%20e%20(https%3A%2F%2F197.243.47.210%2Ffmis%2Fdhis-web-commons%2Fjavascripts%2Fangular%2Fangular.js%3A33%3A207>)
>>> at Error (native)
>>> at https://197.243.47.210/fmis/dhis-web-commons/javascripts/angular/angular.js:6:450
>>> at https://197.243.47.210/fmis/dhis-web-commons/javascripts/angular/angular.js:34:97
>>> at r (https://197.243.47.210/fmis/dhis-web-commons/javascripts/angular/angular.js:7:290)
>>> at e (https://197.243.47.210/fmis/dhis-web-commons/javascripts/angular/angular.js:33:207)
>>> at https://197.243.47.210/fmis/dhis-web-commons/javascripts/angular/angular.js:33:284
>>> at r (https://197.243.47.210/fmis/dhis-web-commons/javascripts/angular/angular.js:7:290)
>>> at e (https://197.243.47.210/fmis/dhis-web-commons/javascripts/angular/angular.js:33:207)
>>> at gc (https://197.243.47.210/fmis/dhis-web-commons/javascripts/angular/angular.js:36:309)
>>> at c (https://197.243.47.210/fmis/dhis-web-commons/javascripts/angular/angular.js:18:170
>>>
>>> Description
>>>
>>> This error occurs when a module fails to load due to some exception. The
>>> error message above should provide additional context.
>>> Using ngRoute
>>>
>>> In AngularJS 1.2.0 and later, ngRoute has been moved to its own module.
>>> If you are getting this error after upgrading to 1.2.x or later, be
>>> sure that you've installed ngRoute
>>> <https://docs.angularjs.org/api/ngRoute>.
>>> Monkey-patching Angular's ng module
>>>
>>> This error can also occur if you have tried to add your own components
>>> to the ng module. This has never been supported and from1.3.0 it will
>>> actually trigger this error. For instance the following code could trigger
>>> this error.
>>>
>>> angular.module('ng').filter('tel', function (){});
>>>
>>> Instead create your own module and add it as a dependency to your
>>> application's top-level module. See #9692
>>> <https://github.com/angular/angular.js/issues/9692> and #7709
>>> <https://github.com/angular/angular.js/issues/7709> for more information
>>>
>>>
>>> Adolphe
>>> --
>>> =========================================================================
>>> Adolphe Kamugunga
>>> Email:kaadol@xxxxxxxxx
>>> Phone: +250 788 740 578
>>> skype: ka.adolphe
>>> Home Location:
>>> https://www.google.com/maps/d/edit?mid=z_nDt3VYFvEg.kyEClsJPCMgE
>>>
>>>
>>> _______________________________________________
>>> Mailing list: https://launchpad.net/~dhis2-devs
>>> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
>>> Unsubscribe : https://launchpad.net/~dhis2-devs
>>> More help : https://help.launchpad.net/ListHelp
>>>
>>>
>
>
> --
> =========================================================================
> Adolphe Kamugunga
> Email:kaadol@xxxxxxxxx
> Phone: +250 788 740 578
> skype: ka.adolphe
> Home Location:
> https://www.google.com/maps/d/edit?mid=z_nDt3VYFvEg.kyEClsJPCMgE
>
>

Follow ups
References