dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #37072
Apps and Menu's (Relative) Location
Hello,
I'm just getting started out with the app development and I started with
the tutorial found here:
https://www.dhis2.org/doc/snapshot/en/developer/html/ch02s07.html
I had to modify the scripts locations because instead of looking here:
localhost:8080/
It goes searching here:
localhost:8080/api/apps
That worked fine (I had to strangely add three ../ to get it to go to the
right place) e.g.
<link type="text/css" rel="stylesheet" href="../../../
dhis-web-commons/font-awesome/css/font-awesome.min.css"/>
vs
<link type="text/css" rel="stylesheet" href="./
dhis-web-commons/font-awesome/css/font-awesome.min.css"/>
So the troubles comes in when it loads the file:
./dhis-web-commons/javascripts/dhis2/dhis2.menu.ui.js
LINE 954 url : "../dhis-web-commons/menu/getHelpPageLinkModule.action",
It is set to a relative path, but assumes I am in a different working
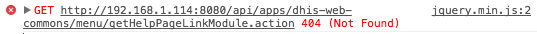
directory. Because of that, I get a blank page, no menu, and one of these
in the console log:
[image: Inline image 1]
Is there a good/sanctioned method to change the js working directory,
should I rather just be including a copy of all these JS files in my app,
or some other process?
Timothy Harding
RPCV Vanuatu
Skype: hardingt@xxxxxxxxx
+1 (541) 632-6623

Follow ups