dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #39507
Re: How can i access 'form.js' from my data entry screen?
Hi Bharath,
Thank you very much. After checking i will let you know.
Julhas
On Sun, Sep 6, 2015 at 7:42 PM, Bharath <chbharathk@xxxxxxxxx> wrote:
> Hi Julhas,
>
> you can try to have it in custom screen code. I have added sample code in
> demo application for the dataset EPI Stock. Marking yellow the code that I
> added.
>
> dhis2.util.on( 'dhis2.de.event.formReady', function( event, ds ) {
> jQuery( "#formLoad" ).html( "Form loaded successfully: " + ds );
>
>
> jQuery.get("../api/dataValueSets?dataSet="+ds+"&period=201506&orgUnit=DiszpKrYNg8",function(json)
> {
> console.log(json);
> });
> } );
>
> I am able to get the result. This is just to give you idea how to call
> webapi in custom screen, you can customise it as per you need by passing
> required parameters. You could also try making sqlview api call if that
> suits your requirement,
>
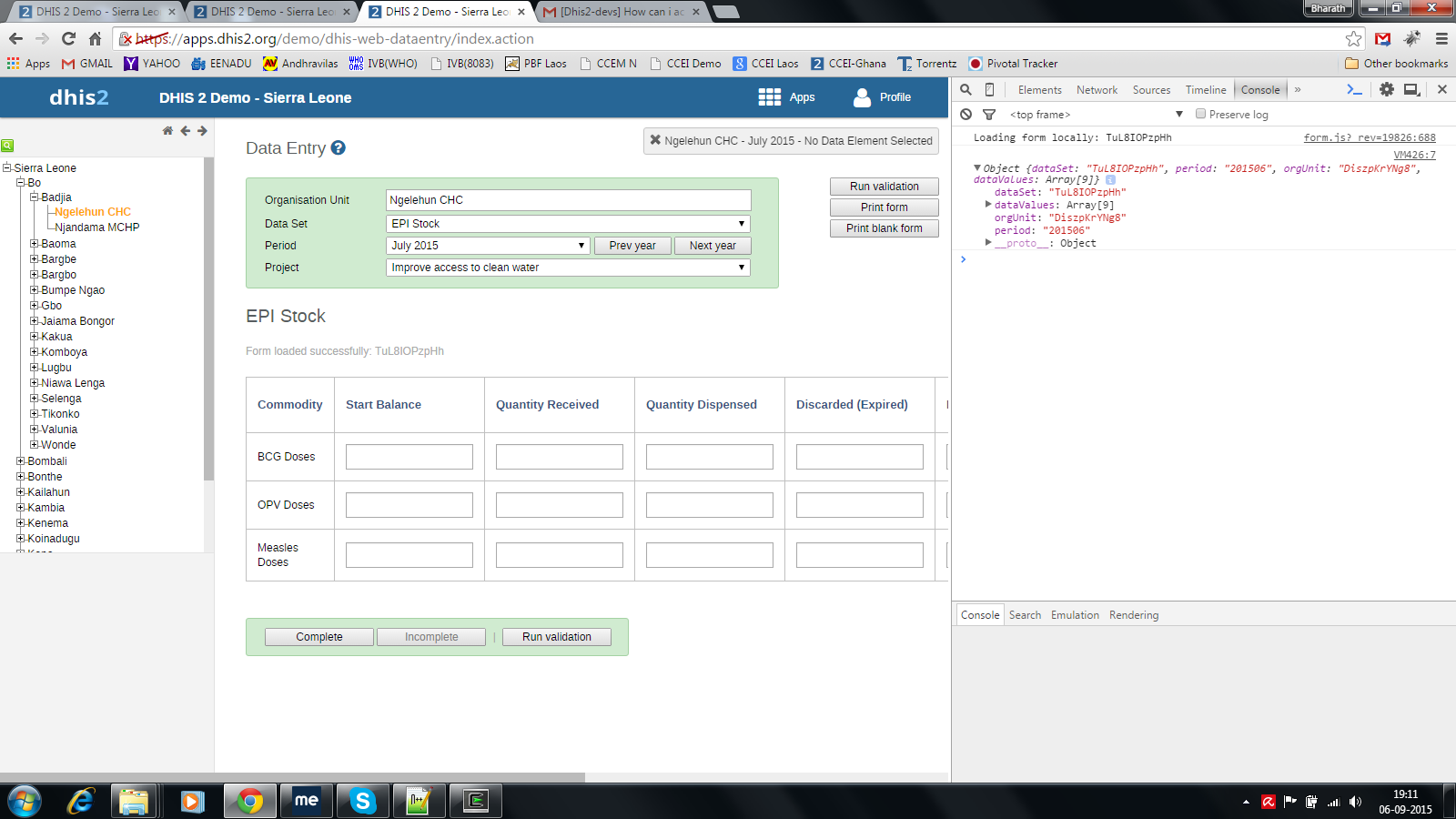
> I am copying dataentry screen with console log for your reference. Hope
> this will be helpful.
>
>
> [image: Inline image 1]
>
>
> On Sun, Sep 6, 2015 at 4:17 PM, Julhas Sujan <julhaspustcse@xxxxxxxxx>
> wrote:
>
>> I have placed it in my local machine tomcat as:
>>
>> webapps\dhismohfw192\dhis-web-dataentry\javascript\form.js
>>
>> Thanks
>>
>> On Sun, Sep 6, 2015 at 4:39 PM, Knut Staring <knutst@xxxxxxxxx> wrote:
>>
>>> Where have you placed the file form.js?
>>>
>>> I think you could try to include the function directly in the custom
>>> form, not in a separate file.
>>>
>>> Knut
>>>
>>> On Sun, Sep 6, 2015 at 8:35 AM, Julhas Sujan <julhaspustcse@xxxxxxxxx>
>>> wrote:
>>>
>>>> Hi Expert's,
>>>>
>>>> I am trying to access a function in 'form.js' from my data entry screen
>>>> as:
>>>>
>>>> In form.js:
>>>> function openingBalanceData(){
>>>> var dataSetId = dhis2.de.currentDataSetId;
>>>> console.log(dataSetId);
>>>> dhis2.de.currentOrganisationUnitId = selection.getSelected()[0];
>>>> console.log(dhis2.de.currentOrganisationUnitId);
>>>> var a=10;
>>>> console.log(a);
>>>> }
>>>>
>>>> In my data entry screen:
>>>>
>>>> ------------------------------------------------------------------------------------------
>>>> <script>
>>>> window.openingBalanceData();
>>>> </script>
>>>>
>>>> ------------------------------------------------------------------------------------------
>>>> What is the problem in my script or can i not call from data entry
>>>> screen?
>>>>
>>>> Waiting for your valuable opinion.
>>>>
>>>> Thanks
>>>> Julhas
>>>> Dhaka, Bangladesh
>>>>
>>>> _______________________________________________
>>>> Mailing list: https://launchpad.net/~dhis2-devs
>>>> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
>>>> Unsubscribe : https://launchpad.net/~dhis2-devs
>>>> More help : https://help.launchpad.net/ListHelp
>>>>
>>>>
>>>
>>>
>>> --
>>> Knut Staring
>>> Dept. of Informatics, University of Oslo
>>> Norway: +4791880522
>>> Skype: knutstar
>>> http://dhis2.org
>>>
>>
>>
>> _______________________________________________
>> Mailing list: https://launchpad.net/~dhis2-devs
>> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
>> Unsubscribe : https://launchpad.net/~dhis2-devs
>> More help : https://help.launchpad.net/ListHelp
>>
>>
>
>
> --
>
> Regards,
> Bharath Kumar. Ch
>

Follow ups
References