dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #41133
Re: Query regarding ExtJs
Hi, I just replied in the private thead.
On Wed, Nov 4, 2015 at 9:40 AM, Sourabh Bhardwaj <bsourabh191@xxxxxxxxx>
wrote:
> Hi Sir,
>
> This side Sourabh (working as software developer Intern in Hisp India)
> and Priyanka(working as software developer in Hisp India)
>
> There is one requirement that has come up on ExtJS to plot charts
> dynamically by getting data through web API.
> We are facing with a query as explained as follows: We want to display the
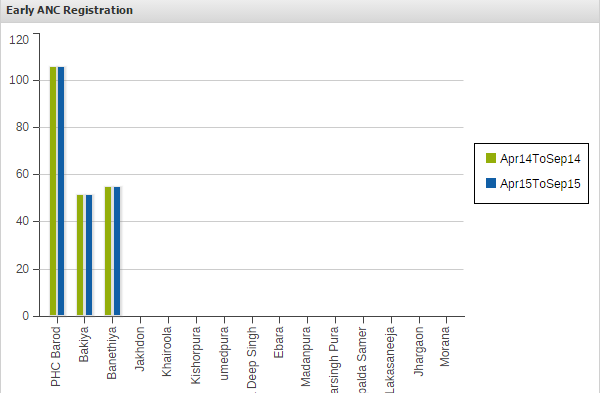
> data(period) in legend dynamically as shown in figure 1.
> [image: Inline image 1]
> figure 1
>
>
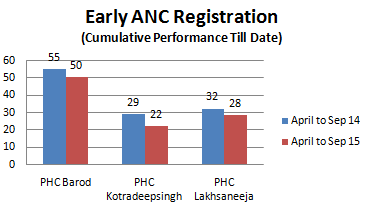
> But we are getting output as shown in figure 2, although it represents
> data from Apr14 to Mar15 still the legend shows Apr14 to Sep14
>
> [image: Inline image 2]
>
> figure 2
>
> Currently we are fixing the period in legend as shown in highlighted text-
>
> Ext.require('Ext.chart.*');
> Ext.require('Ext.layout.container.Fit');
>
> Ext.onReady(function ()
> {
> var store = Ext.create('Ext.data.JsonStore', {
> fields: ['ou', 'Apr14ToSep14', 'Apr15ToSep15']
>
> });
>
> var data = [];
>
> for (var i = 0; i < count; i++){
>
> data.push({ou: orgUnitname[i], Apr14ToSep14: result[i], Apr15ToSep15:
> result1[i] });
> }
>
> store.loadData(data);
>
> console.log(store.getRange());
>
> var panel1 = Ext.create('widget.panel', {
> width: 600,
> height: 400,
> title: 'Early ANC Registration',
> renderTo: Ext.getBody(),
> layout: 'fit',
> items: {
> xtype: 'chart',
> animate: true,
> shadow: true,
> store: store,
> legend: {
> position: 'right',
> renderer: function(storeItem, item) {
> this.setTitle(storeItem.get('startPeriod') + 'to ' +
> storeItem.get('endPeriod') );
> }
> },
> axes: [{
> type: 'Numeric',
> position: 'left',
> fields: ['Apr14ToSep14', 'Apr15ToSep15'],
> title: false,
> grid: true,
> roundToDecimal: false
> }, {
> type: 'Category',
> position: 'Bottom',
> fields: ['ou'],
> label: {
> rotate:{degrees:270}
> },
> title: false
> }],
> series: [{
> //type: 'bar',
> type: 'column',
> axis: 'bottom',
> gutter: 80,
> xField: 'ou',
> yField: ['Apr14ToSep14', 'Apr15ToSep15'],
> stacked: false,
> tips: {
> trackMouse: true,
> width: 65,
> height: 28,
> renderer: function(storeItem, item) {
> this.setTitle(String(item.value[1]));
> }
> }
> }]
> }
> });
> });
> });
> })
>
> })
> })
> We tried making it dynamic by taking a variable and passing as:
> var periodStr1 = startPeriod +"to"+ endPeriod;
>
> fields: ['ou', periodStr1 , periodStr1]. But this doesn't work.
>
> Can you please suggest a way to make the legend dynamic based on the
> periods passed by the user.
>
> Regards
> Sourabh Bhardwaj.
>
> _______________________________________________
> Mailing list: https://launchpad.net/~dhis2-devs
> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
> Unsubscribe : https://launchpad.net/~dhis2-devs
> More help : https://help.launchpad.net/ListHelp
>
>


References