dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #43109
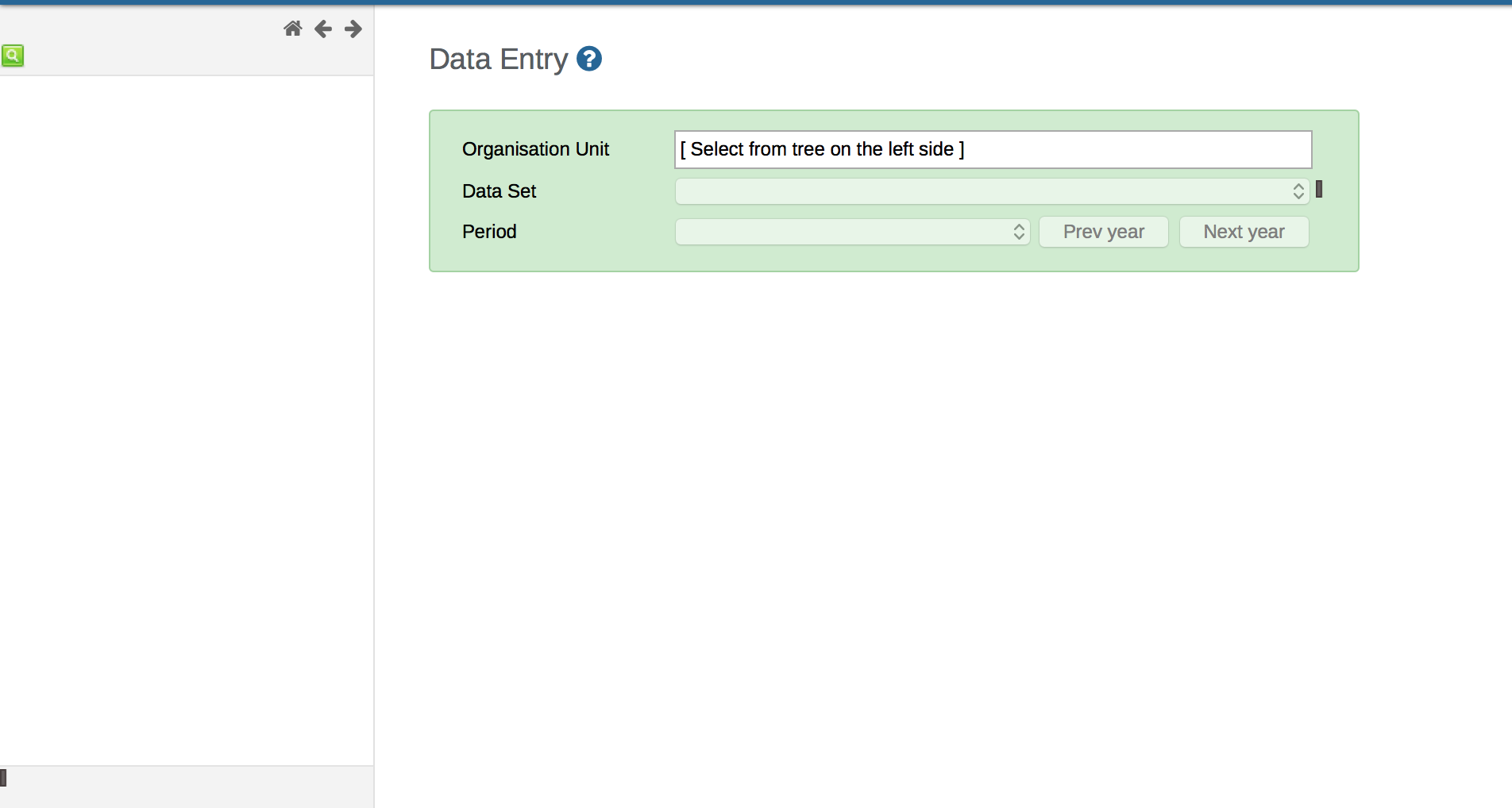
Org Unit Heirarchy failing to load after cache clear
Version 2.22 latest
Browser: Firefox
I often see if this if I have two data entry windows open for versions 2.20
and 2.21. Now with version 2.22, after clear my cache in firefox using the
provided tool in DHIS2 apps, the data entry window's OU heirarchy refuses
to repopulate even after closing the browser entirely and opening it back
up.
Completely clearing the browser's cache also fails to get the OU hierarchy
to come back.
The Query:
http://172.16.40.66:8080/dhis/dhis-web-commons-ajax-json/getOrganisationUnitTree.action
Does return a value however, so I think the blame is with the javascript?
[image: Inline image 2]
[image: Inline image 3]
Here is the console output:
Using //@ to indicate sourceMappingURL pragmas is deprecated. Use //#
instead es5-shim.min.js:2:0
Using //@ to indicate sourceMappingURL pragmas is deprecated. Use //#
instead es5-sham.min.js:2:0
not well-formed i18n:1:1
not well-formed i18n:1:1
Use of getPreventDefault() is deprecated. Use defaultPrevented instead.
jquery.min.js:2:40278
NotFoundError: The operation failed because the requested database object
could not be found. For example, an object store did not exist but was
being opened. dhis2.storage.idb.js:244:0
I have not tested this yet in chrome.
*Timothy Harding*
Sr. Systems Analyst, BAO Systems
+1 202-536-1541 | tharding@xxxxxxxxxxxxxx | http://www.baosystems.com | Skype:
hardingt@xxxxxxxxx | 2900 K Street, Suite 404, Washington D.C. 20007



Follow ups