dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #44656
Re: Custom CSS not rendering in Data Element / Indicators
Just gave this a shot in 2.23, the custom logos (using the built in logo
upload functionality in the settings->appearance) are not showing up in
those same three apps:
dhis-web-event-capture/index.html#/
dhis-web-cache-cleaner/index.html
dhis-web-tracker-capture/index.html#/
I'm going to give the custom css a shot soon 2.23, but it either appears
the custom css app is broken on play demo, or the functionality is locked
(being a public site for testing, I understand blocking access to change
the css for sure!)
*Timothy Harding*
Sr. Systems Analyst, BAO Systems
+1 202-536-1541 | tharding@xxxxxxxxxxxxxx | http://www.baosystems.com | Skype:
hardingt@xxxxxxxxx | 2900 K Street, Suite 404, Washington D.C. 20007
On Sat, Apr 23, 2016 at 3:01 PM, Timothy Harding <tharding@xxxxxxxxxxxxxx>
wrote:
> Two more pages not honoring css changes:
>
> dhis-web-settings/#
> dhis-web-app-management/#
>
> Then there are 3 more apps not showing an uploaded custom logo, instead
> showing only the dhis2 logo:
>
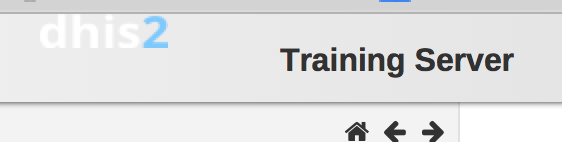
> [image: Inline image 1]
>
> dhis-web-event-capture/index.html#/
> dhis-web-cache-cleaner/index.html
> dhis-web-tracker-capture/index.html#/
>
> The high position is due to some css on my part for the custom logo, which
> isn't showing up.
>
>
> *Timothy Harding*
> Sr. Systems Analyst, BAO Systems
> +1 202-536-1541 | tharding@xxxxxxxxxxxxxx | http://www.baosystems.com | Skype:
> hardingt@xxxxxxxxx | 2900 K Street, Suite 404, Washington D.C. 20007
>
> On Sat, Apr 23, 2016 at 12:54 PM, Timothy Harding <tharding@xxxxxxxxxxxxxx
> > wrote:
>
>> Hello Devs,
>>
>> Using 2.22.22006
>>
>> I set up some custom header CSS (below) and the dhis-web-maintenance/#/
>> page (Data Elements / Indicators) doesn't seem to want to render it, even
>> though the div id is the same.
>>
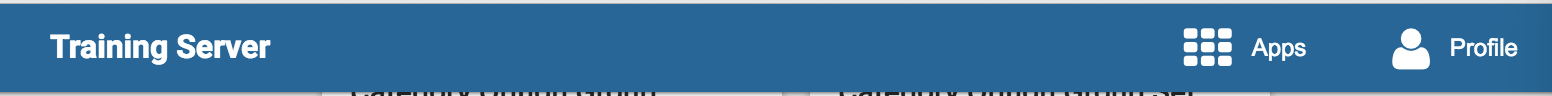
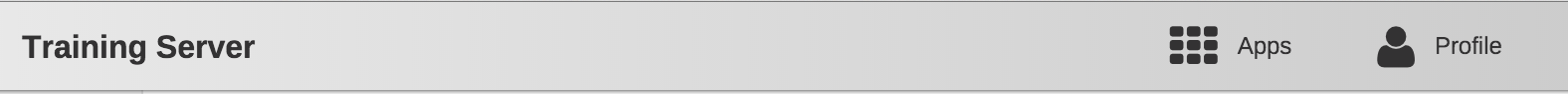
>> [image: Inline image 1]
>> vs
>> [image: Inline image 2]
>>
>> Am I missing a setting somewhere? Thanks!
>>
>>
>> This is the custom CSS I'm using.
>> #header {
>> background: #CCCCCC; /* For browsers that do not support gradients */
>> background: -webkit-linear-gradient(-90deg, #CCCCCC, #EEEEEE); /* For
>> Safari 5.1 to 6.0 */
>> background: -o-linear-gradient(-90deg, #CCCCCC, #EEEEEE); /* For
>> Opera 11.1 to 12.0 */
>> background: -moz-linear-gradient(-90deg, #CCCCCC, #EEEEEE); /* For
>> Firefox 3.6 to 15 */
>> background: linear-gradient(-90deg, #CCCCCC, #EEEEEE); /* Standard
>> syntax */
>> background-repeat: no-repeat;
>> background-attachment: fixed;
>> }
>> #headerText {
>> color: #333233;
>> }
>> .fa, .menu-link {
>> color: #333233;
>> }
>>
>>
>>
>>
>>
>> *Timothy Harding*
>> Sr. Systems Analyst, BAO Systems
>> +1 202-536-1541 | tharding@xxxxxxxxxxxxxx | http://www.baosystems.com | Skype:
>> hardingt@xxxxxxxxx | 2900 K Street, Suite 404, Washington D.C. 20007
>>
>
>




Follow ups
References