dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #37124
Re: Apps and Menu's (Relative) Location
Mark,
With your suggestion that I might be out of date, I thought I would try and
control for that and went ahead and downloaded the latest from dhis2.org...
lo and behold it works!
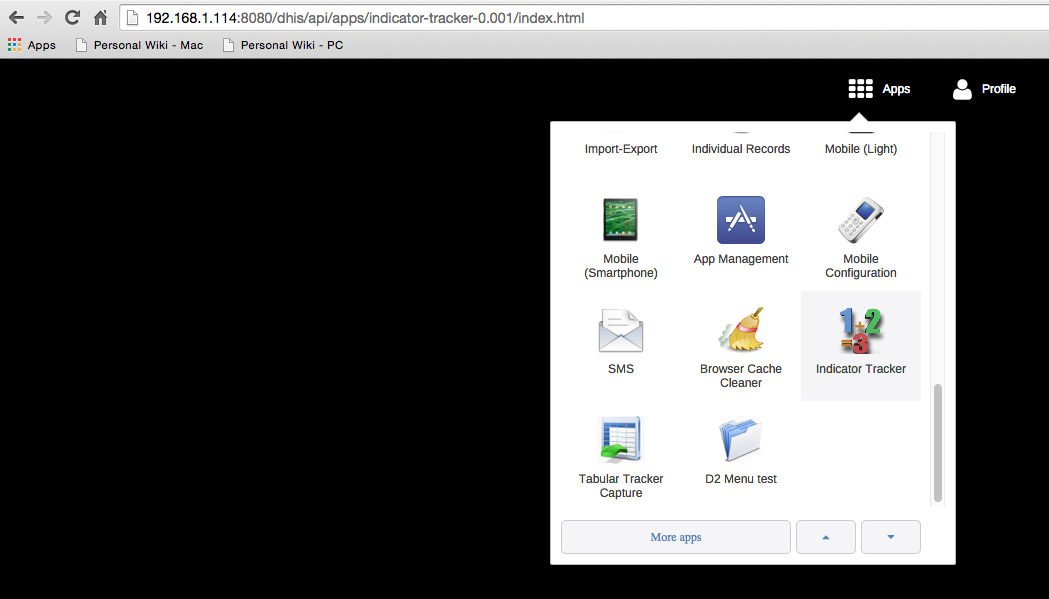
[image: Inline image 1]
Looks like I needed to update my darn copy of 2.18. Now if I remove the
dhis from the baseURL it will go searching for the resources in the root as
well.
Any pointers for getting the default top bar and branding up there?
[image: Inline image 2]
Thanks for helping me out with this Mark.
Timothy Harding
RPCV Vanuatu
Skype: hardingt@xxxxxxxxx
+1 (541) 632-6623
On Wed, Apr 22, 2015 at 3:34 PM, Timothy Harding <hardingt@xxxxxxxxx> wrote:
> Hey there Mark,
>
> Thanks for taking another look at this with me :)
>
> I'm running 2.18 using the Sierra Leone test database
>
> I loaded up your app and of course because I don't have the ROOT.war
> sitting in a dhis folder it didn't work right off the bat, but I was
> intrigued how you formed your relative paths, I was able to update mine to
> match, so no more annoying triple ../ everywhere.
>
> That being said, I went ahead and I tried using your menu-app with no
> updates and renaming my ROOT.war to dhis. DHIS2 navigates to the correct
> location when I click on it
> http://192.168.1.114:8080/dhis/api/apps/menu-app/myInstance/myApp/index.html
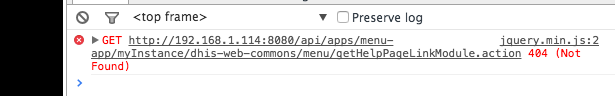
> but still has the same error:
>
> [image: Inline image 1]
>
> It is interesting that it now looking in the
> 'api/apps/menu-app/myInstance/' which follows the folder structure of your
> 'menu-app' but quits at myInstance (not continuing onto myApp)
>
> [image: Inline image 2]
>
> You said you are seeing the menu/branding when you loaded it onto your
> test machine?
>
> I'm not sure what to do here, maybe this particular call in dhis2.menu.ui.js
> isn't honoring the baseUrl
>
> LINE 950
> dhis2.menu.ui.initMenu = function () {
> try {
> jQuery.ajax({
> type : "GET",
> url :
> "../dhis-web-commons/menu/getHelpPageLinkModule.action",
> dataType : "json",
> success : function(json) {
> helpPageLink = json;
> bootstrapMenu();
> }
> });
> } catch (e) {
> if (console && console.error)
> console.error(e.message, e.stack);
> }
> };
>
> My version of 2.18 is about a month old, so I don't know if maybe any
> changes made to this particular file in the interim.
>
>
> Timothy Harding
> RPCV Vanuatu
> Skype: hardingt@xxxxxxxxx
> +1 (541) 632-6623
>
> On Tue, Apr 21, 2015 at 12:24 PM, Mark Polak <markpo@xxxxxxxxxx> wrote:
>
>> Hey Timothy,
>>
>> You are correct about the relative paths. Unfortunately there is
>> currently no way to insert the script tags and link tags in their normal
>> way and have the server find the correct path. The reason is indeed because
>> of the baseURL setting. Someone could server their apps from a different
>> folder or even different server.
>>
>> Therefore if you’re planning to release it to servers that might use a
>> different url scheme you’ll need to do something clever and load those
>> files dynamically. You’d have to pull in your manifest.webapp which
>> contains the root url of your instance (as dhis modifies and adds that to
>> the manifest when you install the app). Anyhow thats for later worry, back
>> to your problem at hand.
>>
>> Could it be possible you’re running an older version of DHIS? If so could
>> you tell me which revision? (It’s possible you’re running a version where
>> that help url was not “baseURLified” :)
>>
>> If i install the attached minimalistic app on my machine it works
>> (running trunk). (Obviously this one is configured for mine and you’ll have
>> to change some urls.) My dhis runs at localhost:8080/dhis/
>>
>>
>>
>>
>> Kind regards,
>>
>> Mark Polak
>> mark@xxxxxxxxxxxxxxx
>> markpo@xxxxxxxxxx
>> +47 970 36 752
>>
>> On 21 Apr 2015, at 18:34, Timothy Harding <hardingt@xxxxxxxxx> wrote:
>>
>> Thanks Mark,
>>
>> I saw that line, and I've played around with it, but it doesn't seem to
>> make a difference. Let me describe my process:
>>
>> Here is my setup information:
>> <Screen Shot 2015-04-21 at 9.02.32 AM.png>
>> The App base URL confuses me, because it seems it should be hardcoded.
>> Every time I would install *any* app it would only be accessible from
>> the above URL (/api/apps).
>>
>> I created the index.html page with just the barebones default values from
>> the web tutorial:
>>
>> <Screen Shot 2015-04-21 at 9.13.20 AM.png>
>>
>> (I went ahead and removed the dhis from the baseURL)
>>
>> I then upload my test app:<Screen Shot 2015-04-21 at 9.11.49 AM.png>
>>
>> When I go to it, none of the relative paths are working correctly. So I
>> update the index.html to reflect the css files actual location:
>>
>> <Screen Shot 2015-04-21 at 9.20.09 AM.png>
>>
>> But I left the javascript section alone. If I reload the app, I now get
>> the following errors from the js files:
>>
>> <Screen Shot 2015-04-21 at 9.19.29 AM.png>
>>
>> Those are the four js files. I then go ahead and fix their relative paths
>> too, as they are looking for this from my api/apps folder when they should
>> be in the dhis root.
>>
>> <Screen Shot 2015-04-21 at 9.23.09 AM.png>
>>
>> And now I am back to this error:
>> <Screen Shot 2015-04-21 at 9.24.43 AM.png>
>>
>> It doesn't seem to do anything if I change the baseURL to any number of
>> things:
>>
>> <Screen Shot 2015-04-21 at 9.27.01 AM.png><Screen Shot 2015-04-21 at
>> 9.29.21 AM.png><Screen Shot 2015-04-21 at 9.28.38 AM.png><Screen Shot
>> 2015-04-21 at 9.27.48 AM.png>
>>
>> The error will always be the same, 404, and the location it is looking
>> for the file will never differ: api/apps/dhis-web-commons/menu/ It
>> doesn't seem as if the dhis2.settings.baseUrl is having any affect.
>>
>>
>>
>> Timothy Harding
>> RPCV Vanuatu
>> Skype: hardingt@xxxxxxxxx
>> +1 (541) 632-6623
>>
>> On Tue, Apr 21, 2015 at 2:45 AM, Mark Polak <markpo@xxxxxxxxxx> wrote:
>>
>>> Hey Timothy,
>>>
>>> Have you added the baseUrl config above where you include dhis2.menu.js
>>> and dhis2.menu.ui.js?
>>>
>>> This should set a base url for where the menu script will look to find
>>> your files. (By default this is set to .. which is likely the reason it
>>> looks in the wrong place)
>>>
>>> You will have to change “dhis” in the example below to your “root”
>>> path. In your i assume that would be “/“ since you’re serving from the
>>> localhost root and not a “dhis” subfolder.
>>>
>>> <script>
>>> window.dhis2 = window.dhis2 || {};
>>> dhis2.settings = dhis2.settings || {};
>>> dhis2.settings.baseUrl = 'dhis’; //Change this where you want it to look. I guess in your case '/' should work.
>>> </script>
>>>
>>>
>>>
>>> Kind regards,
>>>
>>> Mark Polak
>>> mark@xxxxxxxxxxxxxxx
>>> markpo@xxxxxxxxxx
>>> +47 970 36 752
>>>
>>> On 21 Apr 2015, at 05:40, Timothy Harding <hardingt@xxxxxxxxx> wrote:
>>>
>>> Hello,
>>>
>>> I'm just getting started out with the app development and I started with
>>> the tutorial found here:
>>> https://www.dhis2.org/doc/snapshot/en/developer/html/ch02s07.html
>>>
>>> I had to modify the scripts locations because instead of looking here:
>>> localhost:8080/
>>> It goes searching here:
>>> localhost:8080/api/apps
>>>
>>> That worked fine (I had to strangely add three ../ to get it to go to
>>> the right place) e.g.
>>> <link type="text/css" rel="stylesheet" href="../../../
>>> dhis-web-commons/font-awesome/css/font-awesome.min.css"/>
>>> vs
>>> <link type="text/css" rel="stylesheet" href="./
>>> dhis-web-commons/font-awesome/css/font-awesome.min.css"/>
>>>
>>> So the troubles comes in when it loads the file:
>>> ./dhis-web-commons/javascripts/dhis2/dhis2.menu.ui.js
>>>
>>> LINE 954 url : "../dhis-web-commons/menu/getHelpPageLinkModule.action",
>>>
>>> It is set to a relative path, but assumes I am in a different working
>>> directory. Because of that, I get a blank page, no menu, and one of these
>>> in the console log:
>>>
>>> <Screen Shot 2015-04-20 at 8.39.42 PM.png>
>>>
>>> Is there a good/sanctioned method to change the js working directory,
>>> should I rather just be including a copy of all these JS files in my app,
>>> or some other process?
>>>
>>> Timothy Harding
>>> RPCV Vanuatu
>>> Skype: hardingt@xxxxxxxxx
>>> +1 (541) 632-6623
>>> _______________________________________________
>>> Mailing list: https://launchpad.net/~dhis2-devs
>>> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
>>> Unsubscribe : https://launchpad.net/~dhis2-devs
>>> More help : https://help.launchpad.net/ListHelp
>>>
>>>
>>>
>>
>>
>>
>




Follow ups
References