dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #44985
New Patch: Header for Data Entry tables
Hi Mark
Hope you are doing well.
The Data entry web app header patch now has the fixed code. Can you please
have a look at it so that we can get it merged with 2.21 and higher
versions ?
Regards
Vanya
On Wed, May 11, 2016 at 6:55 PM, Sultanahamar Mohammad <
sultanm@xxxxxxxxxxxxxxxx> wrote:
> Hi Mark,
>
> Could you please check the patch and let us know.
>
> Regards,
> Sultan Ahamar.
>
> On Thu, May 5, 2016 at 12:59 PM, Sultanahamar Mohammad <
> sultanm@xxxxxxxxxxxxxxxx> wrote:
>
>> Hi Mark,
>>
>> I just fixed the issue. Here is the patch that we need to apply on top of
>> previous patch. Its a change in form.js.
>>
>> Regards,
>> Sultan Ahamar
>>
>> On Wed, May 4, 2016 at 10:56 AM, Sultanahamar Mohammad <
>> sultanm@xxxxxxxxxxxxxxxx> wrote:
>>
>>> Hey Mark,
>>>
>>> I was able to reproduce that error. Will look into it and let you know.
>>>
>>> Regards,
>>> Sultan Ahamar.
>>>
>>> On Tue, May 3, 2016 at 2:54 PM, Sultanahamar Mohammad <
>>> sultanm@xxxxxxxxxxxxxxxx> wrote:
>>>
>>>> Hi Mark,
>>>>
>>>> I tried reproducing this scenario. So, I downloaded db dump from
>>>> dhis2.org. I was not able to reproduce the same. I think there should
>>>> be something missing in the patch. Will let u know.
>>>>
>>>> Regards,
>>>> Sultan Ahamar.
>>>>
>>>> On Tue, May 3, 2016 at 11:29 AM, Sultanahamar Mohammad <
>>>> sultanm@xxxxxxxxxxxxxxxx> wrote:
>>>>
>>>>> Hi Mark,
>>>>>
>>>>> I will have a look and get back on this soon.
>>>>>
>>>>> Good day.
>>>>>
>>>>> Regards,
>>>>> Sultan Ahaamr.
>>>>>
>>>>> On Mon, May 2, 2016 at 5:48 PM, Mark Polak <mark@xxxxxxxxx> wrote:
>>>>>
>>>>>> Hey Kaustav,
>>>>>>
>>>>>> I'm sorry for taking so long to get back on this. I've applied your
>>>>>> patch and it looks good. I think we're close to be able to merge it in.
>>>>>>
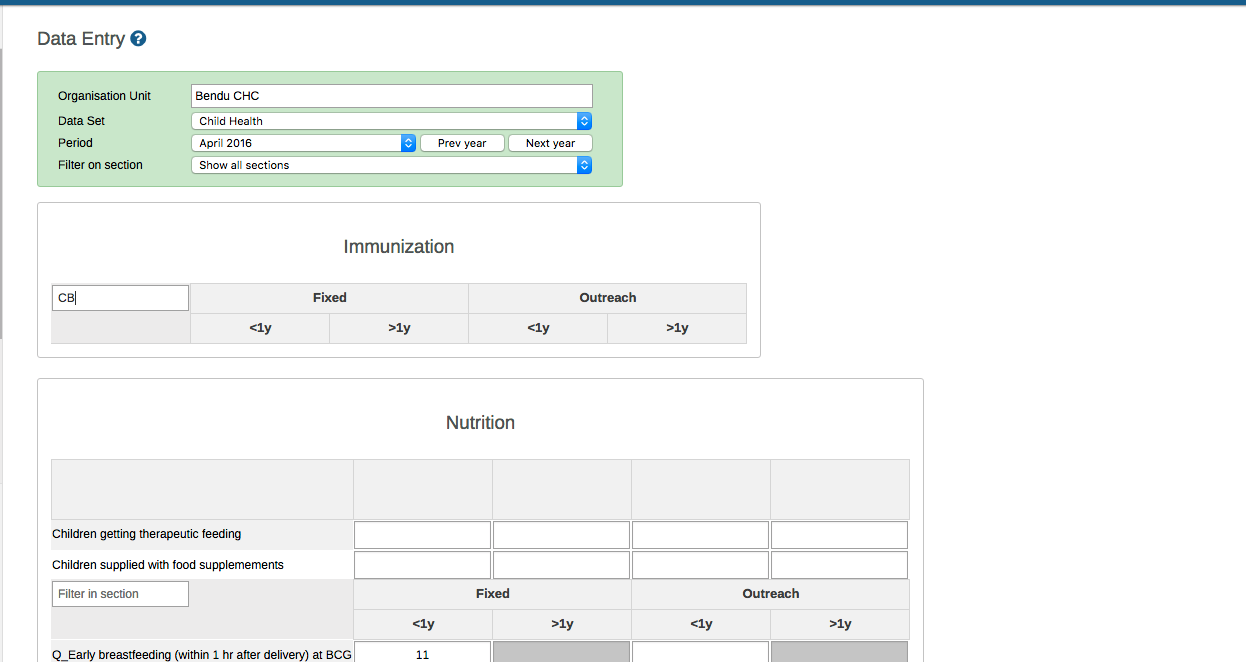
>>>>>> One minor thing i noticed is that when multiple sections are rendered
>>>>>> and the user searches in section, the headers of the next section are not
>>>>>> adjusted correctly. See the screenshot, do you think it's possible for you
>>>>>> to look into hooking into these searchfields and readjusting the headers
>>>>>> after the filtering?
>>>>>>
>>>>>> [image: Inline image 1]
>>>>>>
>>>>>> On Thu, Apr 14, 2016 at 8:06 AM, Vanya Seth <vanyas@xxxxxxxxxxxxxxxx>
>>>>>> wrote:
>>>>>>
>>>>>>> Hi Mark
>>>>>>>
>>>>>>> Thanks for the acknowledgement. We really appreciate it.
>>>>>>>
>>>>>>> And we understand there is a lot of pressure for the upcoming
>>>>>>> release. I think we should be good if you have a look at it early next week.
>>>>>>>
>>>>>>> Regards
>>>>>>> Vanya
>>>>>>>
>>>>>>>
>>>>>>>
>>>>>>> On Wed, Apr 13, 2016 at 2:40 PM, Mark Polak <mark@xxxxxxxxx> wrote:
>>>>>>>
>>>>>>>> Hey Kaustav and Vanya,
>>>>>>>>
>>>>>>>> Unfortunately i have not yet. We have been very busy with getting
>>>>>>>> 2.23 out. I hope to be able to look at it soon.
>>>>>>>>
>>>>>>>> Regards,
>>>>>>>>
>>>>>>>> Mark
>>>>>>>>
>>>>>>>> On Mon, Apr 11, 2016 at 11:12 AM, Vanya Seth <
>>>>>>>> vanyas@xxxxxxxxxxxxxxxx> wrote:
>>>>>>>>
>>>>>>>>> Hi Mark
>>>>>>>>>
>>>>>>>>> Hope you are doing well.
>>>>>>>>>
>>>>>>>>> Have you had a chance to look at Kaustav's patch?
>>>>>>>>>
>>>>>>>>> Regards
>>>>>>>>> Vanya
>>>>>>>>>
>>>>>>>>> On Thu, Apr 7, 2016 at 12:35 PM, Kaustav Chakraborty <
>>>>>>>>> kaustavc@xxxxxxxxxxxxxxxx> wrote:
>>>>>>>>>
>>>>>>>>>> Hello Mark,
>>>>>>>>>>
>>>>>>>>>> Hope you are doing well.
>>>>>>>>>>
>>>>>>>>>> In line to our previous discussion we have the desired
>>>>>>>>>> functionality ready which was to build a fixed header functionality on
>>>>>>>>>> DHIS2 data entry application. This functionality will help the user to
>>>>>>>>>> understand exactly for which column they are entering the data.
>>>>>>>>>>
>>>>>>>>>> To build this functionality we have used an external jQuery
>>>>>>>>>> library floatThead <http://mkoryak.github.io/floatThead/>.
>>>>>>>>>>
>>>>>>>>>> I have attached the patch file along with this mail. Please
>>>>>>>>>> verify it and provide inputs, if any.
>>>>>>>>>>
>>>>>>>>>> We would like to get this merged in 2.21 and higher.
>>>>>>>>>>
>>>>>>>>>> Thanks in advance.
>>>>>>>>>>
>>>>>>>>>>
>>>>>>>>>>
>>>>>>>>>> Regards,
>>>>>>>>>>
>>>>>>>>>> *Kaustav Chakraborty*
>>>>>>>>>> STEP Intern
>>>>>>>>>> Email kaustavc@xxxxxxxxxxxxxxxx
>>>>>>>>>> Telephone +91 91009 60526 <+91+91009+60526>
>>>>>>>>>> [image: ThoughtWorks]
>>>>>>>>>> <http://www.thoughtworks.com/?utm_campaign=kaustav-chakraborty-signature&utm_medium=email&utm_source=thoughtworks-email-signature-generator>
>>>>>>>>>>
>>>>>>>>>> On Fri, Mar 18, 2016 at 3:36 PM, Mark Polak <mark@xxxxxxxxx>
>>>>>>>>>> wrote:
>>>>>>>>>>
>>>>>>>>>>> Yes that sounds fine to me :)
>>>>>>>>>>>
>>>>>>>>>>> Good luck!
>>>>>>>>>>>
>>>>>>>>>>> On Fri, Mar 18, 2016 at 10:18 AM, Kaustav Chakraborty <
>>>>>>>>>>> kaustavc@xxxxxxxxxxxxxxxx> wrote:
>>>>>>>>>>>
>>>>>>>>>>>> Hi Mark,
>>>>>>>>>>>>
>>>>>>>>>>>> Thank you for that. We also looked for a couple of libraries
>>>>>>>>>>>> and found the same with floatThread.
>>>>>>>>>>>>
>>>>>>>>>>>> I guess we are good to go with this approach.
>>>>>>>>>>>>
>>>>>>>>>>>>
>>>>>>>>>>>>
>>>>>>>>>>>>
>>>>>>>>>>>>
>>>>>>>>>>>> Regards,
>>>>>>>>>>>>
>>>>>>>>>>>> *Kaustav Chakraborty*
>>>>>>>>>>>> STEP Intern
>>>>>>>>>>>> Email kaustavc@xxxxxxxxxxxxxxxx
>>>>>>>>>>>> Telephone +91 91009 60526 <+91+91009+60526>
>>>>>>>>>>>> [image: ThoughtWorks]
>>>>>>>>>>>> <http://www.thoughtworks.com/?utm_campaign=kaustav-chakraborty-signature&utm_medium=email&utm_source=thoughtworks-email-signature-generator>
>>>>>>>>>>>>
>>>>>>>>>>>> On Fri, Mar 18, 2016 at 2:29 PM, Mark Polak <mark@xxxxxxxxx>
>>>>>>>>>>>> wrote:
>>>>>>>>>>>>
>>>>>>>>>>>>> Hey All,
>>>>>>>>>>>>>
>>>>>>>>>>>>> We should have jQuery available on the page. So it is probably
>>>>>>>>>>>>> the most straight forward way to use the floatThread thing.
>>>>>>>>>>>>>
>>>>>>>>>>>>> The library seems pretty mature. I like that better than the
>>>>>>>>>>>>> scrollable table body, as that adds an extra scrollbar.
>>>>>>>>>>>>>
>>>>>>>>>>>>> Regards,
>>>>>>>>>>>>>
>>>>>>>>>>>>> Mark
>>>>>>>>>>>>>
>>>>>>>>>>>>> On Fri, Mar 18, 2016 at 9:04 AM, Vanya Seth <
>>>>>>>>>>>>> vanyas@xxxxxxxxxxxxxxxx> wrote:
>>>>>>>>>>>>>
>>>>>>>>>>>>>> Hi Mark
>>>>>>>>>>>>>>
>>>>>>>>>>>>>> Thanks a lot for the response.
>>>>>>>>>>>>>>
>>>>>>>>>>>>>> The changes are for the section forms only.
>>>>>>>>>>>>>>
>>>>>>>>>>>>>> Thanks for a good to go. :)
>>>>>>>>>>>>>> But if you could also comment on the technical approach
>>>>>>>>>>>>>> presented in the first email, it would be very useful.
>>>>>>>>>>>>>>
>>>>>>>>>>>>>> Regards
>>>>>>>>>>>>>> Vanya
>>>>>>>>>>>>>>
>>>>>>>>>>>>>>
>>>>>>>>>>>>>> On Fri, Mar 18, 2016 at 1:16 PM, Mark Polak <mark@xxxxxxxxx>
>>>>>>>>>>>>>> wrote:
>>>>>>>>>>>>>>
>>>>>>>>>>>>>>> Hey Kaustav and Vanya,
>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>> Your projected changes are related to section forms (not
>>>>>>>>>>>>>>> custom forms) is that correct?
>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>> For custom forms the users are able to "hack" the html
>>>>>>>>>>>>>>> representation. Therefore they could accidentally break this feature, which
>>>>>>>>>>>>>>> makes it seem not reliable.
>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>> So it is for section forms then (the default generated
>>>>>>>>>>>>>>> forms) then we think this would be a welcome feature to go into trunk.
>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>> Regards,
>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>> Mark
>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>> On Thu, Mar 17, 2016 at 4:03 PM, Mark Polak <mark@xxxxxxxxx>
>>>>>>>>>>>>>>> wrote:
>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>> Hey Vanya,
>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>> Thank you for your patience. I'm waiting for a reply from
>>>>>>>>>>>>>>>> Lars on this. Will ask him to confirm again ;)
>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>> Regards,
>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>> Mark
>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>> On Thu, Mar 17, 2016 at 3:34 PM, Vanya Seth <
>>>>>>>>>>>>>>>> vanyas@xxxxxxxxxxxxxxxx> wrote:
>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>> Hi Mark and Nicolay
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>> Hope you both are doing well.
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>> Have you had a chance to look into Kaustav's email?
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>> We have started a new iteration and wanted to pick up this
>>>>>>>>>>>>>>>>> work asap. Any help would be greatly appreciated.
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>> Thanks in advance
>>>>>>>>>>>>>>>>> Vanya
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>> On Tue, Mar 15, 2016 at 6:36 PM, Kaustav Chakraborty <
>>>>>>>>>>>>>>>>> kaustavc@xxxxxxxxxxxxxxxx> wrote:
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> Hi Mark
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> Hope you are doing well.
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> We want to make some enhancements to the Data entry app.
>>>>>>>>>>>>>>>>>> Which is to make the data entry table header ( category combo header ) stay
>>>>>>>>>>>>>>>>>> constant even if we scroll down the page, so that the user knows which
>>>>>>>>>>>>>>>>>> column they are entering the data in.
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> These are a few questions,
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> *1. Would this be alright to add this to DHIS?*
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> *2. If you have any recommendations regarding the
>>>>>>>>>>>>>>>>>> implementation of this feature? Like using some library or anything of that
>>>>>>>>>>>>>>>>>> sort?*
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> At our end we have explored a few things:
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> *Assume, the table is structured as below,*
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> table
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> thead
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> tr
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> th
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> tbody
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> tr
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> td
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> *1. Using a Library:*
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> There is a javascript library called floatThead
>>>>>>>>>>>>>>>>>> <https://github.com/mkoryak/floatThead> that can be
>>>>>>>>>>>>>>>>>> leveraged for this. It also works with multiple tables present in a single
>>>>>>>>>>>>>>>>>> page. So while scrolling the table header remain fixed for each tables.
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> *2. Not using any library,*
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> We can have some fixed height given to a table body
>>>>>>>>>>>>>>>>>> and put the y-axis scroll for the table. User has to come to the table
>>>>>>>>>>>>>>>>>> element and scroll to get their data element to be seen.
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> I have attached the screenshots for better understanding.
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> We are waiting for your response.
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> Thanks & Regards,
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>> *Kaustav Chakraborty*
>>>>>>>>>>>>>>>>>> STEP Intern
>>>>>>>>>>>>>>>>>> Email kaustavc@xxxxxxxxxxxxxxxx
>>>>>>>>>>>>>>>>>> Telephone +91 91009 60526 <+91+91009+60526>
>>>>>>>>>>>>>>>>>> [image: ThoughtWorks]
>>>>>>>>>>>>>>>>>> <http://www.thoughtworks.com/?utm_campaign=kaustav-chakraborty-signature&utm_medium=email&utm_source=thoughtworks-email-signature-generator>
>>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>> --
>>>>>>>>>>>>>>>>> With Regards
>>>>>>>>>>>>>>>>> ThoughtWorks Technologies
>>>>>>>>>>>>>>>>> Hyderabad
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>> --Stay Hungry Stay Foolish!!
>>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>>
>>>>>>>>>>>>>>
>>>>>>>>>>>>>>
>>>>>>>>>>>>>> --
>>>>>>>>>>>>>> With Regards
>>>>>>>>>>>>>> ThoughtWorks Technologies
>>>>>>>>>>>>>> Hyderabad
>>>>>>>>>>>>>>
>>>>>>>>>>>>>> --Stay Hungry Stay Foolish!!
>>>>>>>>>>>>>>
>>>>>>>>>>>>>
>>>>>>>>>>>>>
>>>>>>>>>>>>
>>>>>>>>>>>
>>>>>>>>>>
>>>>>>>>>
>>>>>>>>>
>>>>>>>>> --
>>>>>>>>> With Regards
>>>>>>>>> ThoughtWorks Technologies
>>>>>>>>> Hyderabad
>>>>>>>>>
>>>>>>>>> --Stay Hungry Stay Foolish!!
>>>>>>>>>
>>>>>>>>
>>>>>>>>
>>>>>>>>
>>>>>>>> --
>>>>>>>> Regards,
>>>>>>>>
>>>>>>>>
>>>>>>>> Mark Polak
>>>>>>>> Software developer, DHIS 2
>>>>>>>> University of Oslo
>>>>>>>> http://www.dhis2.org <https://www.dhis2.org/>
>>>>>>>> mark@xxxxxxxxx
>>>>>>>>
>>>>>>>
>>>>>>>
>>>>>>>
>>>>>>> --
>>>>>>> With Regards
>>>>>>> ThoughtWorks Technologies
>>>>>>> Hyderabad
>>>>>>>
>>>>>>> --Stay Hungry Stay Foolish!!
>>>>>>>
>>>>>>
>>>>>>
>>>>>>
>>>>>> --
>>>>>> Regards,
>>>>>>
>>>>>>
>>>>>> Mark Polak
>>>>>> Software developer, DHIS 2
>>>>>> University of Oslo
>>>>>> http://www.dhis2.org <https://www.dhis2.org/>
>>>>>> mark@xxxxxxxxx
>>>>>>
>>>>>
>>>>>
>>>>
>>>
>>
>
--
With Regards
ThoughtWorks Technologies
Hyderabad
--Stay Hungry Stay Foolish!!

=== modified file 'dhis-2/dhis-web/dhis-web-dataentry/src/main/webapp/dhis-web-dataentry/javascript/form.js'
--- dhis-2/dhis-web/dhis-web-dataentry/src/main/webapp/dhis-web-dataentry/javascript/form.js 2016-04-07 06:20:30 +0000
+++ dhis-2/dhis-web/dhis-web-dataentry/src/main/webapp/dhis-web-dataentry/javascript/form.js 2016-05-05 07:08:33 +0000
@@ -813,6 +813,7 @@
dhis2.de.filterInSection = function( $this )
{
var $tbody = $this.closest('tbody').find("#sectionTable tbody");
+ var thisTable = $tbody.parent().get(0);
var $trTarget = $tbody.find( 'tr');
if ( $this.val() == '' )
@@ -840,6 +841,10 @@
}
refreshZebraStripes( $tbody );
+ $.each($( '.sectionTable' ), function(index, table){
+ if(table == thisTable) return;
+ $(table).trigger( 'reflow' );
+ });
}
//------------------------------------------------------------------------------