dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #46293
Re: dhis charts using highcharts and png downloads
Hi,
In ExtJs abstractions when we mention the 'relativePeriodDate' attribute
while fetching the aggregate charts and tables, it is fetching us the
expected data.
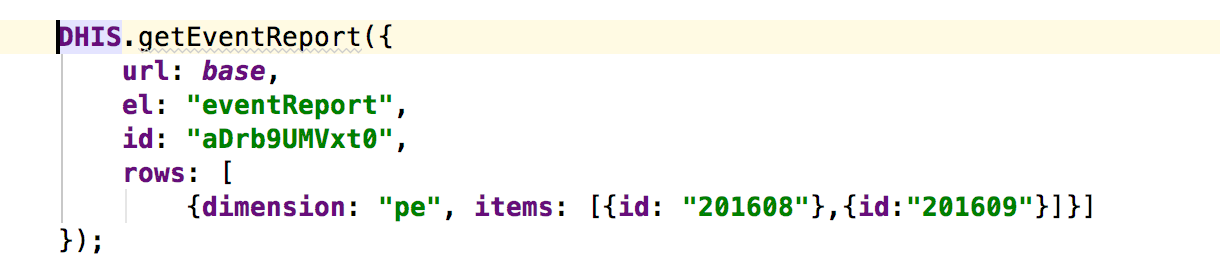
[image: Inline image 1]
In the above code we mentioned the relative Period date as Jan 2016 and
relative periods as LAST_3_MONTHS. Then it gives the chart data for Oct
2015, Nov 2015, Dec 2016.
But for event charts and event report based abstractions relative period
date attribute is not working. As a workaround we are specifying the
periods to be fetched in the period dimension attribute.
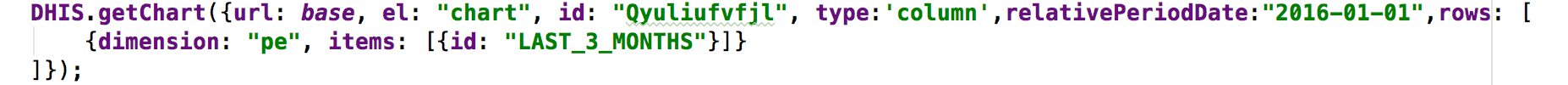
[image: Inline image 2]
In the above code we mentioned the period dimensions as Aug 2016, sept
2016. Then it fetches the event report data for these months only.
Could you suggest if this is the correct approach for fetching the relative
data in case of both aggregate and event related data.
Also we want to know if there are any plans for supporting
'relativePeriodDate' attribute for event report based abstractions in near
future?
Thanks
On Tue, Aug 2, 2016 at 4:50 PM, Jan Henrik Øverland <jan@xxxxxxxxx> wrote:
> Can we specify a date as query parameter which will the basis for the
> relative periods in extJS based abstractions.
>
> for example:
> A chart is configured for getting data for last 12 months. I want to get
> data from jan 2016 to jan 2015. Can we specify the starting time period as
> Jan 2016 along with chart id.
>
> No, we don't support this by now unfortunately.
>
>
> On 2 August 2016 at 07:37, Aamer Mohammed <aamerm@xxxxxxxxxxxxxxxx> wrote:
>
>> Hi Jan,
>>
>> Any updates on below query as well?
>>
>>
>> On Tue, Jul 26, 2016 at 4:06 PM, Srikanth Katta <
>> srikantk@xxxxxxxxxxxxxxxx> wrote:
>>
>>> Hi Jan,
>>>
>>> Can we specify a date as query parameter which will the basis for the
>>> relative periods in extJS based abstractions.
>>>
>>> for example:
>>> A chart is configured for getting data for last 12 months. I want to get
>>> data from jan 2016 to jan 2015. Can we specify the starting time period as
>>> Jan 2016 along with chart id.
>>>
>>>
>>> Thanks
>>>
>>> On Thu, Jul 14, 2016 at 4:57 PM, Aamer Mohammed <aamerm@xxxxxxxxxxxxxxxx
>>> > wrote:
>>>
>>>> Hi Jan,
>>>>
>>>> Thanks for the response. Couple of clarifications here.
>>>>
>>>> - Currently, extjs abstractions give out the chart object by
>>>> passing the chart id. Would the same be available with highcharts based
>>>> abstractions as well? Just give chart id for the highchart based
>>>> abstraction and it gives the chart object.
>>>> - Would extjs based abstractions be still available after 2.26?
>>>>
>>>>
>>>> Thanks
>>>> Aamer.
>>>>
>>>>
>>>>
>>>> On Wed, Jul 13, 2016 at 11:32 PM, Jan Henrik Øverland <jan@xxxxxxxxx>
>>>> wrote:
>>>>
>>>>> Hi Srikanth/Vanya/Aamer,
>>>>>
>>>>> Highcharts in the charts app + dashboard plugin is scheduled for 2.26.
>>>>>
>>>>> Yes, we will make sure you don't have to call external services to
>>>>> download the charts as png.
>>>>>
>>>>> By the way, we already have this endpoint https://play.dhis2.
>>>>> org/dev/api/svg.png running Batik to which you can submit an html
>>>>> form with an "svg" field (svg) and a "filename" field (text).
>>>>>
>>>>> You can try this out via the app by going to
>>>>> https://play.dhis2.org/dev/dhis-web-visualizer -> create a chart ->
>>>>> download as image and have a look at what is going on in the browser
>>>>> console.
>>>>>
>>>>> Jan
>>>>>
>>>>> On 13 July 2016 at 10:13, Knut Staring <knutst@xxxxxxxxx> wrote:
>>>>>
>>>>>> HI Aamer,
>>>>>>
>>>>>> Just a heads-up that this is holiday time in Norway, so it may take
>>>>>> some time for you to get a reply.
>>>>>>
>>>>>> Knut
>>>>>>
>>>>>> On Wed, Jul 13, 2016 at 9:23 AM, Aamer Mohammed <
>>>>>> aamerm@xxxxxxxxxxxxxxxx> wrote:
>>>>>>
>>>>>>> Hi Jan/Bjørn,
>>>>>>>
>>>>>>> Any thoughts on roadmap for highcharts based abstractions or in
>>>>>>> improving quality of the api/charts/data which is giving a png now and is
>>>>>>> not as good as the high charts generated chart.
>>>>>>>
>>>>>>> Any thoughts will be much appreciated.
>>>>>>>
>>>>>>>
>>>>>>> Thanks
>>>>>>> Aamer.
>>>>>>>
>>>>>>>
>>>>>>>
>>>>>>> On Mon, Jul 11, 2016 at 8:15 PM, Mark Polak <mark@xxxxxxxxx> wrote:
>>>>>>>
>>>>>>>> Hey Vanya,
>>>>>>>>
>>>>>>>> I'm not really sure what the status on this is. I think there is a
>>>>>>>> plan to remove Ext as a dependency from that plugin yes.
>>>>>>>>
>>>>>>>> I know you can get the analytics data urls from the charts app.
>>>>>>>>
>>>>>>>> I think Jan and/or Bjørn would be able to give you better answer on
>>>>>>>> the roadmap/status of these things.
>>>>>>>>
>>>>>>>> On Mon, Jul 11, 2016 at 3:10 PM, Vanya Seth <
>>>>>>>> vanyas@xxxxxxxxxxxxxxxx> wrote:
>>>>>>>>
>>>>>>>>> Hi Mark
>>>>>>>>>
>>>>>>>>> Would it be possible to provide some insights on this aspect as
>>>>>>>>> well? We are getting inclined towards using highcharts based abstractions.
>>>>>>>>> But would like to hear back from you as well.
>>>>>>>>>
>>>>>>>>> Any help will be much appreciated.
>>>>>>>>>
>>>>>>>>> Regards
>>>>>>>>> Vanya
>>>>>>>>>
>>>>>>>>> On Thu, Jun 30, 2016 at 5:23 PM, Vanya Seth <
>>>>>>>>> vanyas@xxxxxxxxxxxxxxxx> wrote:
>>>>>>>>>
>>>>>>>>>> Hi Mark and Nicolay
>>>>>>>>>>
>>>>>>>>>> Could you please provide some information regarding this?
>>>>>>>>>>
>>>>>>>>>> Regards
>>>>>>>>>> Vanya
>>>>>>>>>>
>>>>>>>>>> On Tue, Jun 28, 2016 at 5:14 PM, Srikanth Katta <
>>>>>>>>>> srikantk@xxxxxxxxxxxxxxxx> wrote:
>>>>>>>>>>
>>>>>>>>>>> Hi Dhis-devs,
>>>>>>>>>>>
>>>>>>>>>>> *Future plan of chart.js*
>>>>>>>>>>>
>>>>>>>>>>> Is there any future plan to rewrite chart.js using highcharts in
>>>>>>>>>>> place of extJS.
>>>>>>>>>>> Currently we have embedded chart service module from interactive
>>>>>>>>>>> dashboard app into our custom app. To get the high chart object we need
>>>>>>>>>>> analytical object. Currently we are generating the analytical object using
>>>>>>>>>>> dash board controller.
>>>>>>>>>>>
>>>>>>>>>>> *Dhis api to download high chart as png*
>>>>>>>>>>>
>>>>>>>>>>> Currently in interactive dashboard app. When we download the
>>>>>>>>>>> high chart image as PNG, it is calling to the *http://export.highcharts.com
>>>>>>>>>>> <http://export.highcharts.com>* instead do we have any api
>>>>>>>>>>> which does the download as png in the DHIS itself. Or do we have any plans
>>>>>>>>>>> in improving quality of the api/charts/data which is giving a png now and
>>>>>>>>>>> is not as good as the high charts generated chart.
>>>>>>>>>>>
>>>>>>>>>>>
>>>>>>>>>>> Thanks,
>>>>>>>>>>> Srikanth Katta.
>>>>>>>>>>>
>>>>>>>>>>>
>>>>>>>>>>
>>>>>>>>>>
>>>>>>>>>> --
>>>>>>>>>> With Regards
>>>>>>>>>> ThoughtWorks Technologies
>>>>>>>>>> Hyderabad
>>>>>>>>>>
>>>>>>>>>> --Stay Hungry Stay Foolish!!
>>>>>>>>>>
>>>>>>>>>
>>>>>>>>>
>>>>>>>>>
>>>>>>>>> --
>>>>>>>>> With Regards
>>>>>>>>> ThoughtWorks Technologies
>>>>>>>>> Hyderabad
>>>>>>>>>
>>>>>>>>> --Stay Hungry Stay Foolish!!
>>>>>>>>>
>>>>>>>>
>>>>>>>>
>>>>>>>>
>>>>>>>> --
>>>>>>>> Regards,
>>>>>>>>
>>>>>>>>
>>>>>>>> Mark Polak
>>>>>>>> Software developer, DHIS 2
>>>>>>>> University of Oslo
>>>>>>>> http://www.dhis2.org <https://www.dhis2.org/>
>>>>>>>> mark@xxxxxxxxx
>>>>>>>>
>>>>>>>
>>>>>>>
>>>>>>> _______________________________________________
>>>>>>> Mailing list: https://launchpad.net/~dhis2-devs
>>>>>>> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
>>>>>>> Unsubscribe : https://launchpad.net/~dhis2-devs
>>>>>>> More help : https://help.launchpad.net/ListHelp
>>>>>>>
>>>>>>>
>>>>>>
>>>>>>
>>>>>> --
>>>>>> Knut Staring
>>>>>> Dept. of Informatics, University of Oslo
>>>>>> Norway: +4791880522
>>>>>> Skype: knutstar
>>>>>> http://dhis2.org
>>>>>>
>>>>>
>>>>>
>>>>>
>>>>> --
>>>>> Jan Henrik Øverland
>>>>> Software developer, DHIS 2
>>>>> University of Oslo
>>>>> http://www.dhis2.org <https://www.dhis2.org/>
>>>>>
>>>>
>>>>
>>>
>>
>
>
> --
> Jan Henrik Øverland
> Software developer, DHIS 2
> University of Oslo
> http://www.dhis2.org <https://www.dhis2.org/>
>


References