dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #46340
Re: DHIS2 based App http.post and put (403 error)
Hi Mark,
It says 'Access to the specified resource has been forbidden'
thanks
On 7 August 2016 at 11:54, Mark Polak <mark@xxxxxxxxx> wrote:
> What does the network tab tell you about the response for that request?
> Generally the response will have a body that tells you why it's returning
> forbidden.
>
> It looks like the $http code seems fine.
>
> On Sun, Aug 7, 2016 at 5:20 PM, Knut Staring <knutst@xxxxxxxxx> wrote:
>
>> Hi,
>>
>> I think this is a good example of a thread that could be limited to just
>> the developer list.
>>
>> Knut
>>
>> On Sun, Aug 7, 2016 at 5:14 PM, Michael Mwebaze <
>> michael.mwebaze@xxxxxxxxx> wrote:
>>
>>> Hi Mark,
>>>
>>> The app I am developing is running with-in a DHIS2 context. Below is the
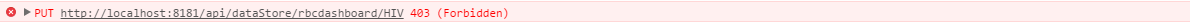
>>> error from the console. I have also included the code fragment causing the
>>> error.
>>>
>>> [image: Inline images 1]
>>>
>>> var data = {
>>> "dashlets" : dashlets
>>> }
>>>
>>> $http.put('/api/dataStore/rbcdashboard/HIV',
>>> data, {
>>> headers : {
>>> 'Content-Type' : 'application/json'
>>> }
>>> })
>>> .success(function (data, status, headers) {
>>> console.debug(data)
>>> });
>>> Thanks,
>>>
>>> Michael
>>>
>>> On 7 August 2016 at 10:50, Mark Polak <mark@xxxxxxxxx> wrote:
>>>
>>>> Hey Michael,
>>>>
>>>> Are you developing the app using CORS? If you're doing CORS requests
>>>> you will need to include the header yes. If your app is running from within
>>>> the dhis2 context (as in you installed it) you won't need to do so.
>>>>
>>>> Generally when the Authorization header is not send the API would 302
>>>> you to the login page, so perhaps something else is the matter. When
>>>> POSTing to the dataStore api you need to POST to
>>>> /api/dataStore/<namespace>/<key>
>>>> If you could share a piece of the code where you do the request,
>>>> perhaps i can give you some more detailed feedback. :)
>>>>
>>>>
>>>> On Sun, Aug 7, 2016 at 11:18 AM, Michael Mwebaze <
>>>> michael.mwebaze@xxxxxxxxx> wrote:
>>>>
>>>>> Hi,
>>>>>
>>>>> I am developing a DHIS2 based app using AngularJS. The $http.get is
>>>>> successful but I am getting 403 (Forbidden) with the POST and PUT when I
>>>>> try to add a new item to the dataStore. Am I supposed to include
>>>>> Authorization: Basic base64encode(username:password) in the header as
>>>>> well? Is there an example I can follow for DHIS2 based apps?
>>>>>
>>>>> Thanks,
>>>>>
>>>>> Michael
>>>>>
>>>>> _______________________________________________
>>>>> Mailing list: https://launchpad.net/~dhis2-devs
>>>>> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
>>>>> Unsubscribe : https://launchpad.net/~dhis2-devs
>>>>> More help : https://help.launchpad.net/ListHelp
>>>>>
>>>>>
>>>>
>>>>
>>>> --
>>>> Regards,
>>>>
>>>>
>>>> Mark Polak
>>>> Software developer, DHIS 2
>>>> University of Oslo
>>>> http://www.dhis2.org <https://www.dhis2.org/>
>>>> mark@xxxxxxxxx
>>>>
>>>
>>>
>>> _______________________________________________
>>> Mailing list: https://launchpad.net/~dhis2-devs
>>> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
>>> Unsubscribe : https://launchpad.net/~dhis2-devs
>>> More help : https://help.launchpad.net/ListHelp
>>>
>>>
>>
>>
>> --
>> Knut Staring
>> Dept. of Informatics, University of Oslo
>> Norway: +4791880522
>> Skype: knutstar
>> http://dhis2.org
>>
>
>
>
> --
> Regards,
>
>
> Mark Polak
> Software developer, DHIS 2
> University of Oslo
> http://www.dhis2.org <https://www.dhis2.org/>
> mark@xxxxxxxxx
>

Follow ups
References