dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #49264
Running GIS plugin on html/javascript - map
Hello,
I am trying to put a custom map in a web page. I experimented some issued
and I decided to start doing the most basic case: an existing map. There's
no errors on the webpage but the map doesn't appear on the div.
Do you have any clue ? The samples on the web don't work neither.
<https://play.dhis2.org/portal/map.html>
Thanks a lot !
Ramón.
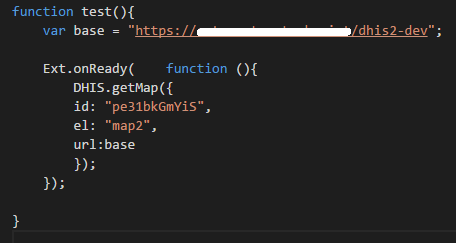
PS: Here's some code :
[image: Images intégrées 2]
The html div
<div id="map2" class="map wide" ></div>
*Impor**ts :*
<script type="text/javascript" src="
https://dhis2-cdn.org/v222/ext/ext-all.js";></script>
<script type="text/javascript" src="https://dhis2-cdn.org/v226/plugin/map.js
"></script>
<script type="text/javascript" src="
https://dhis2-cdn.org/v222/openlayers/OpenLayers.js";></script>
<script type="text/javascript" src="
https://maps.google.com/maps/api/js?sensor=false";></script>
<script type="text/javascript">
$( document ).ready( function() {
$('head').append('<link rel="stylesheet" href="
https://dhis2-cdn.org/v222/ext/resources/css/ext-plugin-gray.css
" type="text/css" />');
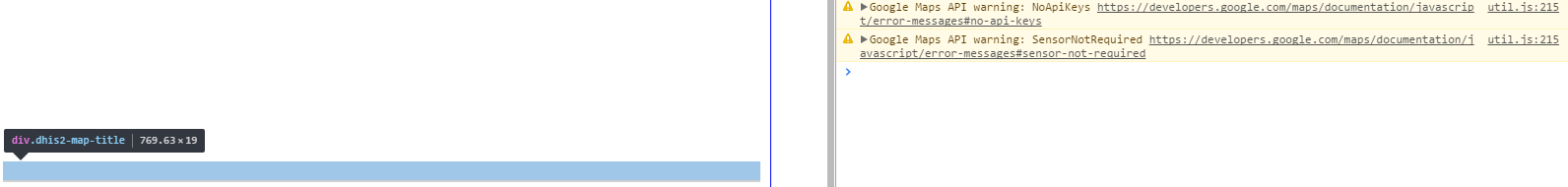
*What I see on Google Chrome :*
[image: Images intégrées 3]


Follow ups