dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #49333
Re: Running GIS plugin on html/javascript - map
Hi Ramón,
I presume the your DHIS 2 instance is running v2.26? You can't use the 2.26
map plugin towards a 2.22 version of the Web API.
You should make the map div bigger by setting a height value in CSS.
If you want Google Maps as a basemap, use
basemap: "googleStreets"
Bjørn
On Mon, May 15, 2017 at 5:41 PM, Ramón José Jiménez Pomareta <
dhis2@xxxxxxxxxxx> wrote:
> Hi again,
>
> I think that's better. There's no errors, ok, but there's lot of code
> inside the div and a blank narrow element in the page.
>
> Thank you again for your help !
>
> PS: The user/pass seem to be not relevant.
>
> PS2: That's how I do the imports
> <script type="text/javascript" src="https://dhis2-cdn.org/v2
> 22/ext/ext-all.js"></script>
> <script type="text/javascript" src="https://dhis2-cdn.org/v2
> 26/plugin/map.js"></script>
>
> <script type="text/javascript">
>
> $( document ).ready( function() {
>
> /*******************************************************
> *********************************************
> ********** CSS imports
> **********
> *******************************************************
> *********************************************/
> $('head').append('<link rel="stylesheet" href="https://
> dhis2-cdn.org/v222/ext/resources/css/ext-plugin-gray.css"
> type="text/css" />');
>
>
> and some lines farther...
>
> Ext.onReady( function (){
> DHIS.getMap({
> url: base,
> el: "map1",
> mapViews: [{
> columns: [{dimension: "dx", items: [{id: "DATAELEMENTID"
> }]}], // data
> rows: [{dimension: "ou", items: [{id: "LEVEL-3"}, {id:
> "ORGUNITID"}]}], // organisation units,
> filters: [{dimension: "pe", items: [{id: "201510"}]}],
> // period
> // All following options are optional
> classes: 7,
> colorLow: "02079c",
> colorHigh: "e5ecff",
> opacity: 0.9
> }],
> baseLayer :"gs"
> });
>
> DHIS.getMap({
> "url": base,
> "id": "cwhSUwUxBy4",
> "el": "map2",
> "username": "myuser",
> "password": "mypass"
> });
>
> });
>
>
>
> 2017-05-15 17:04 GMT+02:00 Ramón José Jiménez Pomareta <dhis2@xxxxxxxxxxx>
> :
>
>> Hi sorry!
>>
>> Yes, I wrote the answer too fast. I'm trying now with 226 for maps and
>> 222 for the others :)
>>
>> 2017-05-15 16:58 GMT+02:00 Bjørn Sandvik <bjorn@xxxxxxxxx>:
>>
>>> Hi,
>>>
>>> By looking at your screenshoot, it seems like you're loading version
>>> 2.22 (or before) of the GIS app.
>>>
>>> This version is no longer supported. Could you test with DHIS 2.26?
>>>
>>> Bjørn
>>>
>>>
>>>
>>> On Mon, May 15, 2017 at 4:51 PM, Ramón José Jiménez Pomareta <
>>> dhis2@xxxxxxxxxxx> wrote:
>>>
>>>> Hi Bjørn,
>>>>
>>>> Thank you for your quick answer, I tried that but I have the same
>>>> problem. (I don't think it's a problem of authentication since my script is
>>>> inside the platform (it's an HTML standard report)).
>>>>
>>>> However, I got on the console some other errors but I don't know if
>>>> it's related.
>>>>
>>>> Thank you !
>>>>
>>>> PS: Here's the result and the console
>>>>
>>>> [image: Images intégrées 1]
>>>>
>>>>
>>>> 2017-05-15 15:58 GMT+02:00 Bjørn Sandvik <bjorn@xxxxxxxxx>:
>>>>
>>>>> Hi Ramon,
>>>>>
>>>>> Try this setup:
>>>>>
>>>>> <html>
>>>>> <head>
>>>>> <link rel="stylesheet" href="http://dhis2-cdn.org/v22
>>>>> 2/ext/resources/css/ext-plugin-gray.css" />
>>>>> <script src="http://dhis2-cdn.org/v222/ext/ext-all.js";></script>
>>>>> <script src="http://dhis2-cdn.org/v226/plugin/map.js";></script>
>>>>> </head>
>>>>>
>>>>> <body>
>>>>> <div id="map"></div>
>>>>>
>>>>> <script>
>>>>>
>>>>> Ext.onReady(function() {
>>>>>
>>>>> DHIS.getMap({
>>>>> "id": "zDP78aJU8nX", // or map config
>>>>> "el": "map",
>>>>> "url": "<url to server>",
>>>>> "username": "<username>",
>>>>> "password": "<password>"
>>>>> });
>>>>>
>>>>> });
>>>>>
>>>>> </script>
>>>>>
>>>>> </body>
>>>>> </html>
>>>>>
>>>>> --
>>>>> Bjørn Sandvik
>>>>> GIS developer, DHIS 2
>>>>> University of Oslo
>>>>> www.dhis2.org
>>>>>
>>>>>
>>>>>
>>>>> On Mon, May 15, 2017 at 2:44 PM, Ramón José Jiménez Pomareta <
>>>>> dhis2@xxxxxxxxxxx> wrote:
>>>>>
>>>>>> Hello !
>>>>>>
>>>>>> I am able to show a map when doing a custom map but there's a
>>>>>> permanent message saying "loading" and no data. I dot that with that code.
>>>>>> Hay anyone been successful using maps ?
>>>>>>
>>>>>> Thanks !
>>>>>>
>>>>>> Here the code :
>>>>>>
>>>>>> Ext.onReady( function (){
>>>>>> DHIS.getMap({
>>>>>> url: base,
>>>>>> el: "map1",
>>>>>> mapViews: [{
>>>>>> columns: [{dimension: "de", items: [{id: "ABCD...."
>>>>>> }]}], // data
>>>>>> rows: [{dimension: "ou", items: [{id: "LEVEL-3"
>>>>>> }, {id: "ABCDE...."}]}], // organisation units,
>>>>>> filters: [{dimension: "pe", items: [{id: "201510"
>>>>>> }]}], // period
>>>>>> // All following options are optional
>>>>>> classes: 7,
>>>>>> colorLow: "02079c",
>>>>>> colorHigh: "e5ecff",
>>>>>> opacity: 0.9
>>>>>> }],
>>>>>> baseLayer :"gs"
>>>>>> });
>>>>>> });
>>>>>>
>>>>>>
>>>>>> 2017-05-08 15:10 GMT+02:00 Ramón José Jiménez Pomareta <
>>>>>> dhis2@xxxxxxxxxxx>:
>>>>>>
>>>>>>> Hello,
>>>>>>>
>>>>>>> I am trying to put a custom map in a web page. I experimented some
>>>>>>> issued and I decided to start doing the most basic case: an existing map.
>>>>>>> There's no errors on the webpage but the map doesn't appear on the div.
>>>>>>>
>>>>>>> Do you have any clue ? The samples on the web don't work neither.
>>>>>>> <https://play.dhis2.org/portal/map.html>
>>>>>>>
>>>>>>> Thanks a lot !
>>>>>>> Ramón.
>>>>>>>
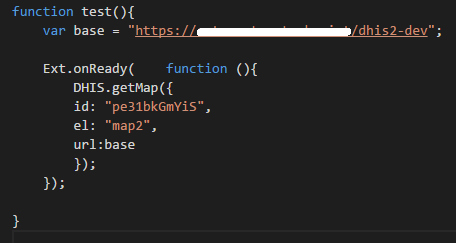
>>>>>>> PS: Here's some code :
>>>>>>>
>>>>>>> [image: Images intégrées 2]
>>>>>>>
>>>>>>> The html div
>>>>>>>
>>>>>>> <div id="map2" class="map wide" ></div>
>>>>>>>
>>>>>>>
>>>>>>>
>>>>>>> *Impor**ts :*
>>>>>>>
>>>>>>> <script type="text/javascript" src="https://dhis2-cdn.org/v2
>>>>>>> 22/ext/ext-all.js"></script>
>>>>>>> <script type="text/javascript" src="https://dhis2-cdn.org/v2
>>>>>>> 26/plugin/map.js"></script>
>>>>>>> <script type="text/javascript" src="https://dhis2-cdn.org/v2
>>>>>>> 22/openlayers/OpenLayers.js"></script>
>>>>>>> <script type="text/javascript" src="https://maps.google.com/
>>>>>>> maps/api/js?sensor=false"></script>
>>>>>>>
>>>>>>>
>>>>>>>
>>>>>>> <script type="text/javascript">
>>>>>>>
>>>>>>> $( document ).ready( function() {
>>>>>>> $('head').append('<link rel="stylesheet" href="https://d
>>>>>>> his2-cdn.org/v222/ext/resources/css/ext-plugin-gray.css" typ
>>>>>>> e="text/css" />');
>>>>>>>
>>>>>>>
>>>>>>>
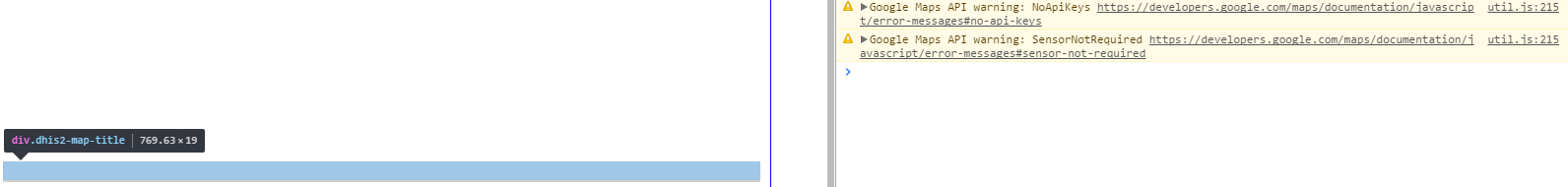
>>>>>>> *What I see on Google Chrome :*
>>>>>>>
>>>>>>> [image: Images intégrées 3]
>>>>>>>
>>>>>>>
>>>>>>
>>>>>> _______________________________________________
>>>>>> Mailing list: https://launchpad.net/~dhis2-devs
>>>>>> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
>>>>>> Unsubscribe : https://launchpad.net/~dhis2-devs
>>>>>> More help : https://help.launchpad.net/ListHelp
>>>>>>
>>>>>>
>>>>>
>>>>>
>>>>> --
>>>>> Bjørn Sandvik
>>>>> GIS developer, DHIS 2
>>>>> University of Oslo
>>>>> www.dhis2.org
>>>>>
>>>>
>>>>
>>>
>>>
>>> --
>>> Bjørn Sandvik
>>> GIS developer, DHIS 2
>>> University of Oslo
>>> www.dhis2.org
>>>
>>
>>
>
--
Bjørn Sandvik
GIS developer, DHIS 2
University of Oslo
www.dhis2.org



Follow ups
References