dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #44350
Re: Top Left Branding Logo CSS inconsistencies
Hi,
a quick fix for this is to install the "Custom JS/CSS" app, and using that
to enter the following CSS:
#headerBanner {
top: 0;
max-height: 44px;
}
However if you use any logo that's less than 44px high (including the
default one), adding this CSS will result in the logo being positioned
incorrectly, so a universal fix for the legacy header bar using only CSS is
not possible.
Best regards,
Nicolay Ramm
Front end developer, DHIS 2
University of Oslo
https://www.dhis2.org
On Thu, Apr 7, 2016 at 9:52 PM, Timothy Harding <tharding@xxxxxxxxxxxxxx>
wrote:
> Hello Devs,
>
> Using 2.22.21973
> Google Chrome, Incognito
>
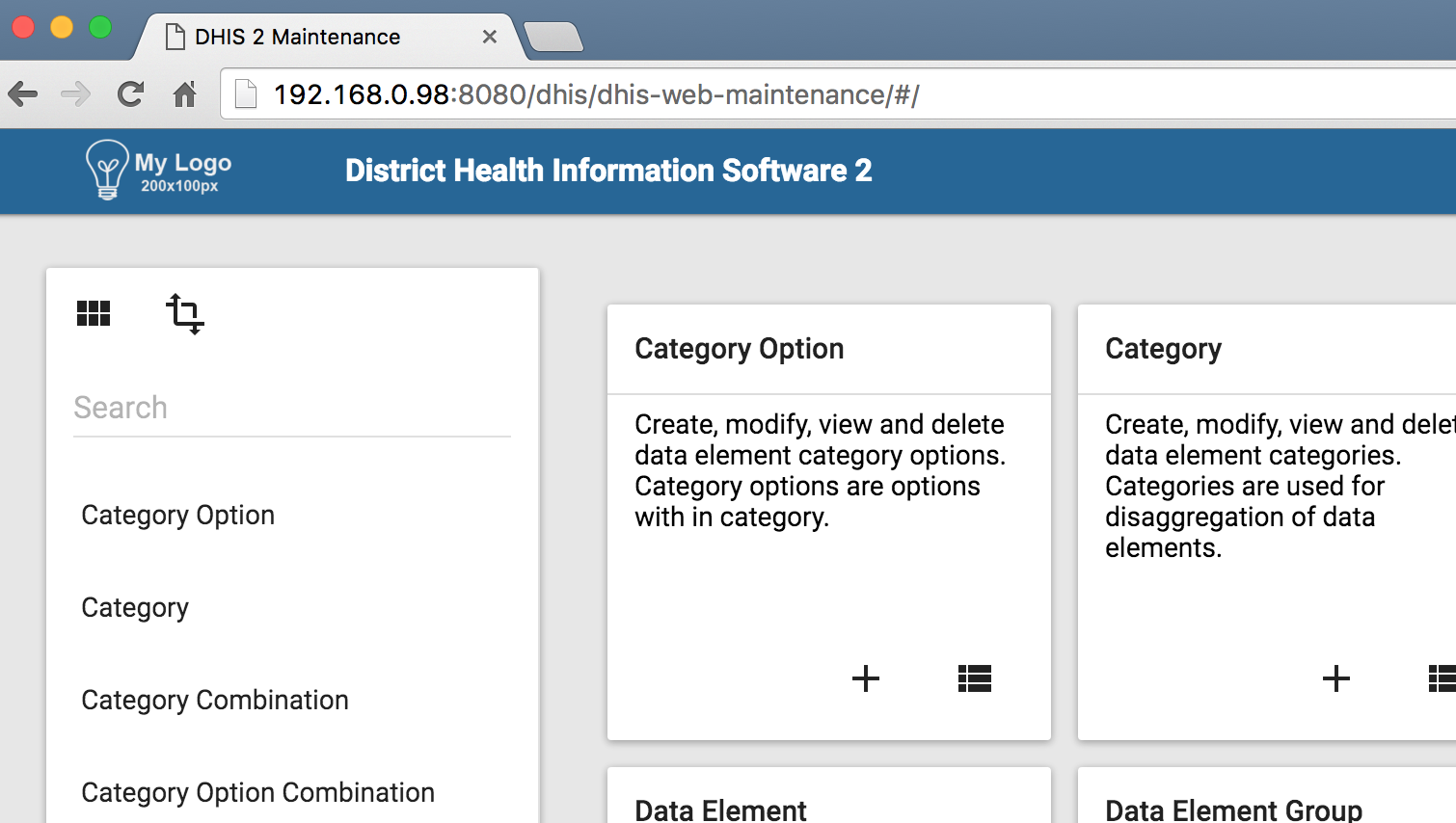
> Noticed this today while setting up a test server. The newer apps render
> the logo great:
>
> [image: Inline image 1]
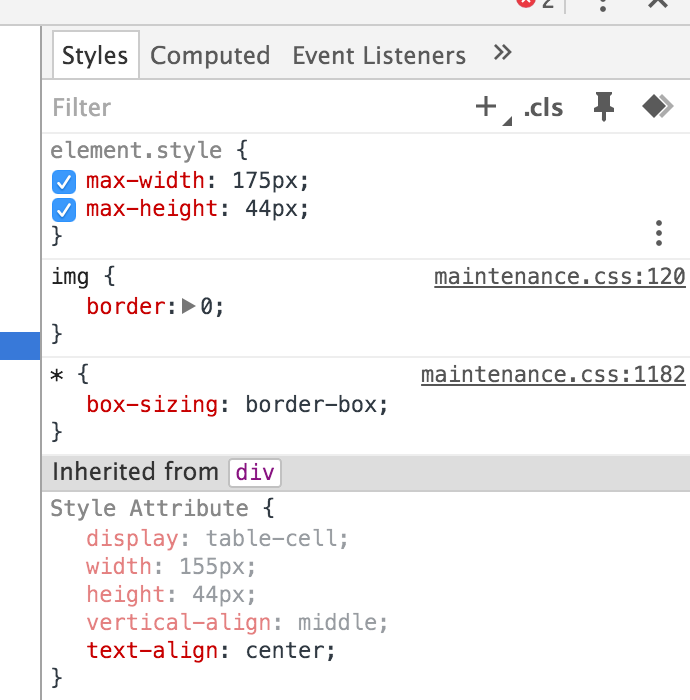
> CSS:
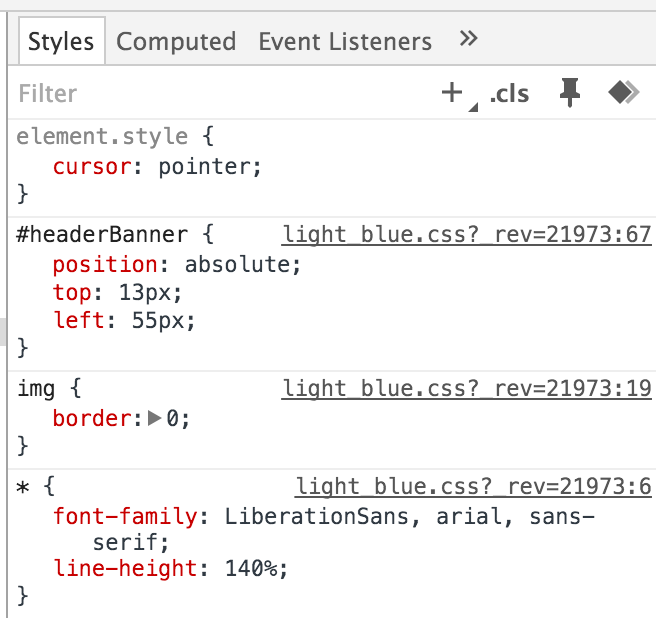
> [image: Inline image 3]
>
>
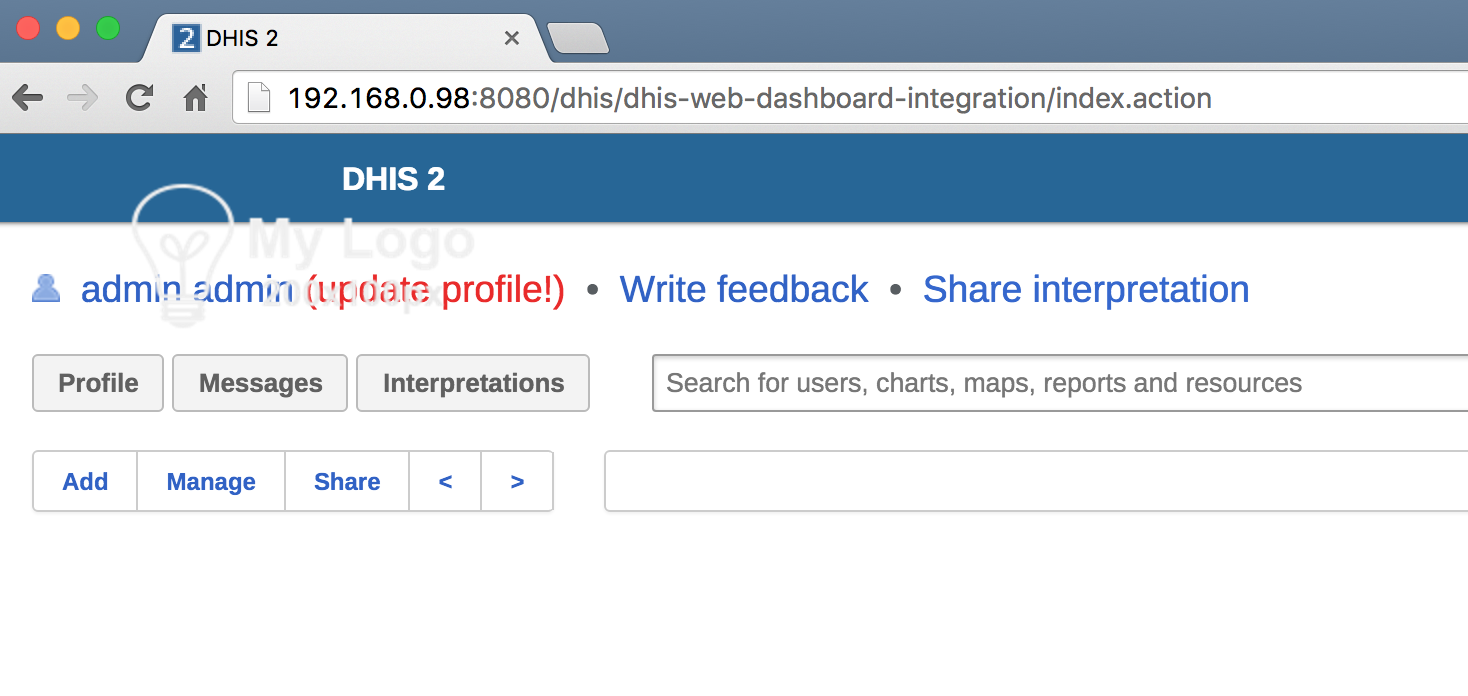
> The older ones, not so much:
> [image: Inline image 2]
> CSS:
> [image: Inline image 4]
>
>
>
>
> Do you think there is any chance css updates can make their way into 2.23,
> specifically to render the top left logo in the same manor for all apps? If
> not, putting the max-width and height into the GUI page here would probably
> save some guess and check for new dhis2 administrators:
>
> [image: Inline image 5]
>
>
>
>
>
>
>
> *Timothy Harding*
> Sr. Systems Analyst, BAO Systems
> +1 202-536-1541 | tharding@xxxxxxxxxxxxxx | http://www.baosystems.com | Skype:
> hardingt@xxxxxxxxx | 2900 K Street, Suite 404, Washington D.C. 20007
>
> _______________________________________________
> Mailing list: https://launchpad.net/~dhis2-devs
> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
> Unsubscribe : https://launchpad.net/~dhis2-devs
> More help : https://help.launchpad.net/ListHelp
>
>






Follow ups
References