dhis2-devs team mailing list archive
-
 dhis2-devs team
dhis2-devs team
-
Mailing list archive
-
Message #44779
Re: Custom CSS not rendering in Data Element / Indicators
Nicolay,
The header bar and login page are probably the most important items as far
as branding goes, with using Material-UI it sounds like we are going to be
doing away with most custom Css.
The major items I use it (and see others use it) for are:
- Header bar color (in my case 2 colors and a gradient)
- Header bar text color (including those little icons for apps and
profile)
- Header bar logo (when it isn't properly centered or scaled)
- Login page logo (to properly scale it)
- Login page deleting the upper left logo and text or replacing it with
a custom flag not currently in core
- Login page removing the main logo's automatic link to dhis2.org (which
might be confusing to users)
Your suggestion controlling the header bar color via a system setting is
great, that would solve most of the issues presented here. A setting for:
- Banner Color 1
- Banner Color 2 (for gradients, and possibly a direction setting)
- Banner Text Color (includes those .fa, .menu-link classes)
I wonder if on the back end we could take this color customization even
further. Possibly providing a major/minor and text color for the
material-ui. I'm assuming the inline styles are customizable somewhere in
the stack? Looks like I am seeing 3 major text colors, and 3 major
background colors:
[image: Inline image 2]
A potentially more complex option would be too ask the user for a color or
two and then DHIS 2 would compute the other values based on it.
I imagine most people would leave it stock, but having CSS that works on
some pages and not other is jarring.
An Aside: Any word on the user logos that are missing from several of the
pages?
Thanks Nicolay!
*Timothy Harding*
Sr. Systems Analyst, BAO Systems
+1 202-536-1541 | tharding@xxxxxxxxxxxxxx | http://www.baosystems.com | Skype:
hardingt@xxxxxxxxx | 2900 K Street, Suite 404, Washington D.C. 20007
On Tue, May 3, 2016 at 4:58 AM, Nicolay Ramm <nicolay@xxxxxxxxx> wrote:
> Hi Tim,
>
> in the new frontend apps we're using Material-UI
> <http://www.material-ui.com/>. This library consistently uses inline
> styles, which are impossible to override using stylesheets. In other words,
> even if we did load the custom styles in the new apps you wouldn't be able
> to override many styles. The one exception for the time being is the header
> bar, but that's getting replaced with a new version soon as well.
>
> Perhaps there is a better solution going forward though. One thing we've
> been discussing internally is the possibility of adding color settings to
> the system settings. These color settings could then be reflected in both
> the web apps and the android apps. Would that solve your issues, or are you
> using custom CSS for other things as well?
>
> Best,
>
>
> Nicolay Ramm
> Front end developer, DHIS 2
> University of Oslo
> https://www.dhis2.org
>
> On Mon, May 2, 2016 at 8:18 PM, Timothy Harding <tharding@xxxxxxxxxxxxxx>
> wrote:
>
>> Alrighty,
>>
>> I tested the customjscss app with a blank 2.23 and it works just fine! So
>> I imagine there is something preventing editing the css on play/demo or it
>> was some other transient bug that was fixed.
>>
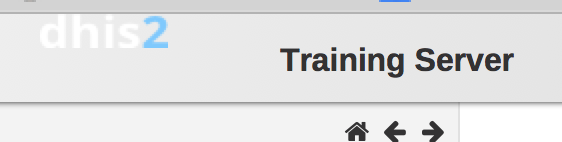
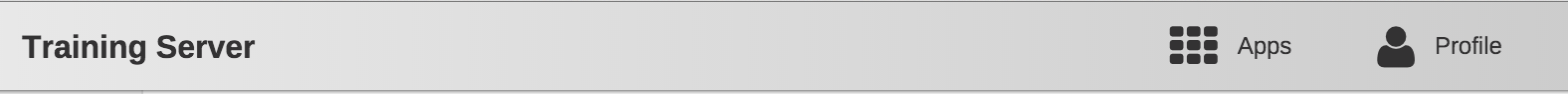
>> So the pages in 2.23.22894 *not currently loading the custom CSS *are:
>>
>> Maintenance
>> dhis-web-maintenance/#/list/all?_k=5lgb6h
>>
>> App Management
>> dhis-web-app-management/index.action
>>
>> Browser Cache Cleaner
>> dhis-web-cache-cleaner/index.action
>>
>> Settings
>> dhis-web-settings/index.action
>>
>> Usage Analytics
>> dhis-web-usage-analytics/index.html
>> ^This one has the wrong css for the header font type as well
>>
>> [image: Inline image 1]
>> vs
>> [image: Inline image 2]
>>
>> So my question going forward,* is custom css being removed from DHIS 2
>> entirely as we start to move to the newer interface*?
>>
>>
>>
>>
>> *Timothy Harding*
>> Sr. Systems Analyst, BAO Systems
>> +1 202-536-1541 | tharding@xxxxxxxxxxxxxx | http://www.baosystems.com | Skype:
>> hardingt@xxxxxxxxx | 2900 K Street, Suite 404, Washington D.C. 20007
>>
>> On Thu, Apr 28, 2016 at 5:46 AM, Timothy Harding <tharding@xxxxxxxxxxxxxx
>> > wrote:
>>
>>> Just gave this a shot in 2.23, the custom logos (using the built in logo
>>> upload functionality in the settings->appearance) are not showing up in
>>> those same three apps:
>>>
>>> dhis-web-event-capture/index.html#/
>>> dhis-web-cache-cleaner/index.html
>>> dhis-web-tracker-capture/index.html#/
>>>
>>> I'm going to give the custom css a shot soon 2.23, but it either appears
>>> the custom css app is broken on play demo, or the functionality is locked
>>> (being a public site for testing, I understand blocking access to change
>>> the css for sure!)
>>>
>>>
>>>
>>>
>>> *Timothy Harding*
>>> Sr. Systems Analyst, BAO Systems
>>> +1 202-536-1541 | tharding@xxxxxxxxxxxxxx | http://www.baosystems.com | Skype:
>>> hardingt@xxxxxxxxx | 2900 K Street, Suite 404, Washington D.C. 20007
>>>
>>> On Sat, Apr 23, 2016 at 3:01 PM, Timothy Harding <
>>> tharding@xxxxxxxxxxxxxx> wrote:
>>>
>>>> Two more pages not honoring css changes:
>>>>
>>>> dhis-web-settings/#
>>>> dhis-web-app-management/#
>>>>
>>>> Then there are 3 more apps not showing an uploaded custom logo, instead
>>>> showing only the dhis2 logo:
>>>>
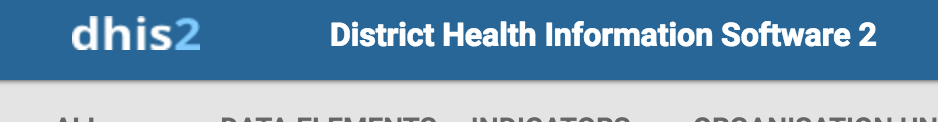
>>>> [image: Inline image 1]
>>>>
>>>> dhis-web-event-capture/index.html#/
>>>> dhis-web-cache-cleaner/index.html
>>>> dhis-web-tracker-capture/index.html#/
>>>>
>>>> The high position is due to some css on my part for the custom logo,
>>>> which isn't showing up.
>>>>
>>>>
>>>> *Timothy Harding*
>>>> Sr. Systems Analyst, BAO Systems
>>>> +1 202-536-1541 | tharding@xxxxxxxxxxxxxx | http://www.baosystems.com |
>>>> Skype: hardingt@xxxxxxxxx | 2900 K Street, Suite 404, Washington D.C.
>>>> 20007
>>>>
>>>> On Sat, Apr 23, 2016 at 12:54 PM, Timothy Harding <
>>>> tharding@xxxxxxxxxxxxxx> wrote:
>>>>
>>>>> Hello Devs,
>>>>>
>>>>> Using 2.22.22006
>>>>>
>>>>> I set up some custom header CSS (below) and the
>>>>> dhis-web-maintenance/#/ page (Data Elements / Indicators) doesn't seem to
>>>>> want to render it, even though the div id is the same.
>>>>>
>>>>> [image: Inline image 1]
>>>>> vs
>>>>> [image: Inline image 2]
>>>>>
>>>>> Am I missing a setting somewhere? Thanks!
>>>>>
>>>>>
>>>>> This is the custom CSS I'm using.
>>>>> #header {
>>>>> background: #CCCCCC; /* For browsers that do not support gradients
>>>>> */
>>>>> background: -webkit-linear-gradient(-90deg, #CCCCCC, #EEEEEE); /*
>>>>> For Safari 5.1 to 6.0 */
>>>>> background: -o-linear-gradient(-90deg, #CCCCCC, #EEEEEE); /* For
>>>>> Opera 11.1 to 12.0 */
>>>>> background: -moz-linear-gradient(-90deg, #CCCCCC, #EEEEEE); /* For
>>>>> Firefox 3.6 to 15 */
>>>>> background: linear-gradient(-90deg, #CCCCCC, #EEEEEE); /* Standard
>>>>> syntax */
>>>>> background-repeat: no-repeat;
>>>>> background-attachment: fixed;
>>>>> }
>>>>> #headerText {
>>>>> color: #333233;
>>>>> }
>>>>> .fa, .menu-link {
>>>>> color: #333233;
>>>>> }
>>>>>
>>>>>
>>>>>
>>>>>
>>>>>
>>>>> *Timothy Harding*
>>>>> Sr. Systems Analyst, BAO Systems
>>>>> +1 202-536-1541 | tharding@xxxxxxxxxxxxxx | http://www.baosystems.com
>>>>> | Skype: hardingt@xxxxxxxxx | 2900 K Street, Suite 404, Washington
>>>>> D.C. 20007
>>>>>
>>>>
>>>>
>>>
>>
>> _______________________________________________
>> Mailing list: https://launchpad.net/~dhis2-devs
>> Post to : dhis2-devs@xxxxxxxxxxxxxxxxxxx
>> Unsubscribe : https://launchpad.net/~dhis2-devs
>> More help : https://help.launchpad.net/ListHelp
>>
>>
>







References